How to make your code more beautiful on WordPress
Por um escritor misterioso
Last updated 26 abril 2025

Because I have started using it only few days ago, I have to make a small
article about it. If you are using TinyMCE on WordPress, you should already have
more functionality for the code rendering in an article. But if you want to have
beautiful colors and perfectly readable code there is a small jquery plugin for
that.
/////////////////////////////////////////////////////////////////
highlightjs
/////////////////////////////////////////////////////////////////
T

The 31 Fastest WordPress Themes in 2023 [+ Test Data]

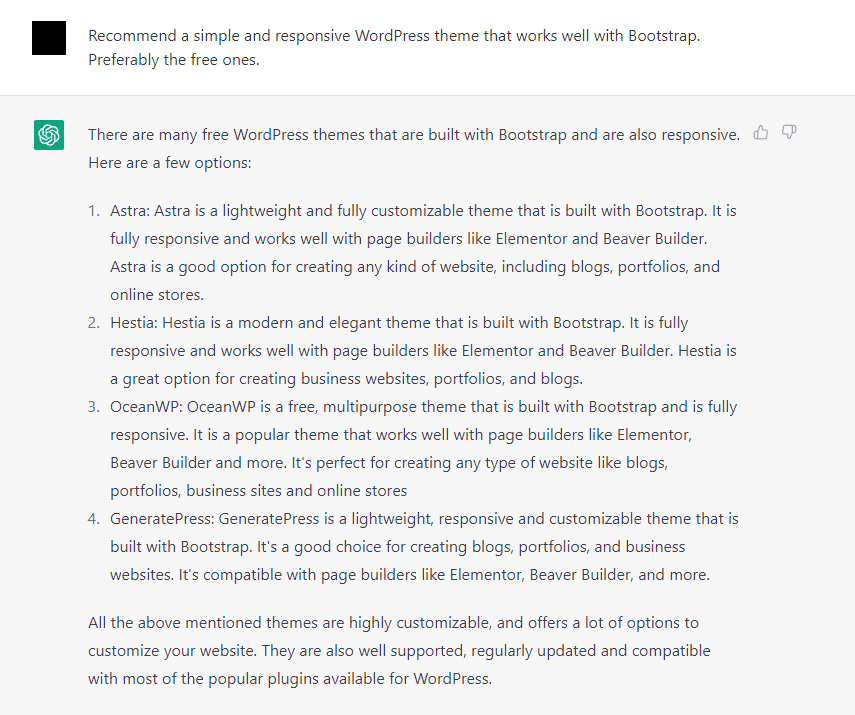
How to Quickly Build a WordPress Website with ChatGPT

How To Display Code in WordPress (and Make It Look Pretty) - Kinsta®

15 Best WordPress Cosmetics Themes 2023 - aThemes

Vantage WordPress Theme - SiteOrigin

15 Best Free WordPress Themes for Your Website

How to Create a WordPress User Registration Form [No Code]

WordPress Development Services Explained - Less Code

8 Best WordPress Real Estate Plugins for 2024

WordPress Website Builder Get Started for Free in Minutes

How to Add & Edit Code in WordPress (HTML, CSS, PHP)

38 Best WordPress Plugins & Tools for 2023 (Paid and Free)

Easy Social Share Buttons WordPress Plugin

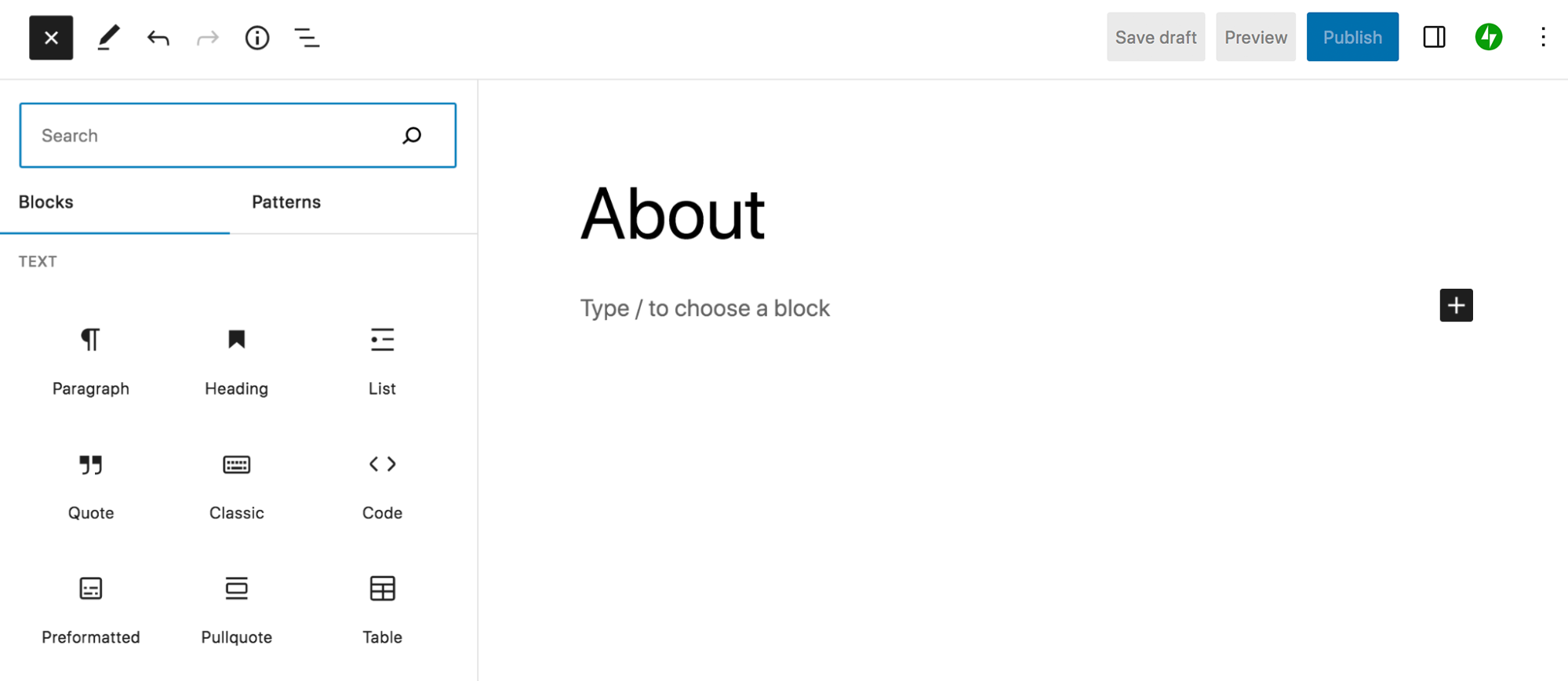
A Complete Guide to the WordPress Block Editor

How to Create a Custom WordPress Theme (Step by Step)









![Free download Minimalistic Programming Wallpaper 1366x768 Minimalistic Programming [1366x768] for your Desktop, Mobile & Tablet](https://cdn.wallpapersafari.com/25/48/bczlBE.png)