css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Last updated 26 abril 2025

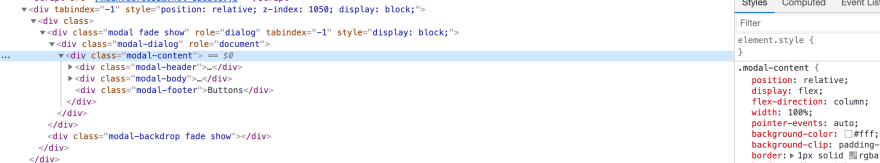
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

How to change the position of modal close button in bootstrap? - GeeksforGeeks
Bring Bootstrap npm Components to UXPin – A Short Tutorial

Customizing Bootstrap Modals

How to configure modal width in Bootstrap? - GeeksforGeeks

How to Open and Close a React-Bootstrap Modal Programmatically

Create an Interactive Material UI Dialog in React - CopyCat Blog

Modal · Bootstrap v5.0

Making a Custom Reusable Bootstrap Modal Component For React, by Maniruzzaman-Akash

Building a dialog component, Articles

Modal Dialog – Creating Gallery With Modal Preview

css - How to make react-bootstrap modal stay same size and just scroll instead of expanding? - Stack Overflow

10 Most Common Bootstrap Mistakes That Developers Make

The right way to resize Reactstrap's Modal component. - DEV Community

css - How to change the size/height/width of Modal inside React-Bootstrap? - Stack Overflow

Modal component with Next.js - Dev Recipes












/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2023/Z/W/mjw5A1TqA3fzi8kedmSg/20220609-factionss.jpg)




/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/T/C/6BsgSLTCK341KOxGCcOg/xdefiant.jpg)