Ways to Open the Developer Console - Scripting Support - Developer
Por um escritor misterioso
Last updated 26 abril 2025


Finding Your Browser's Developer Console

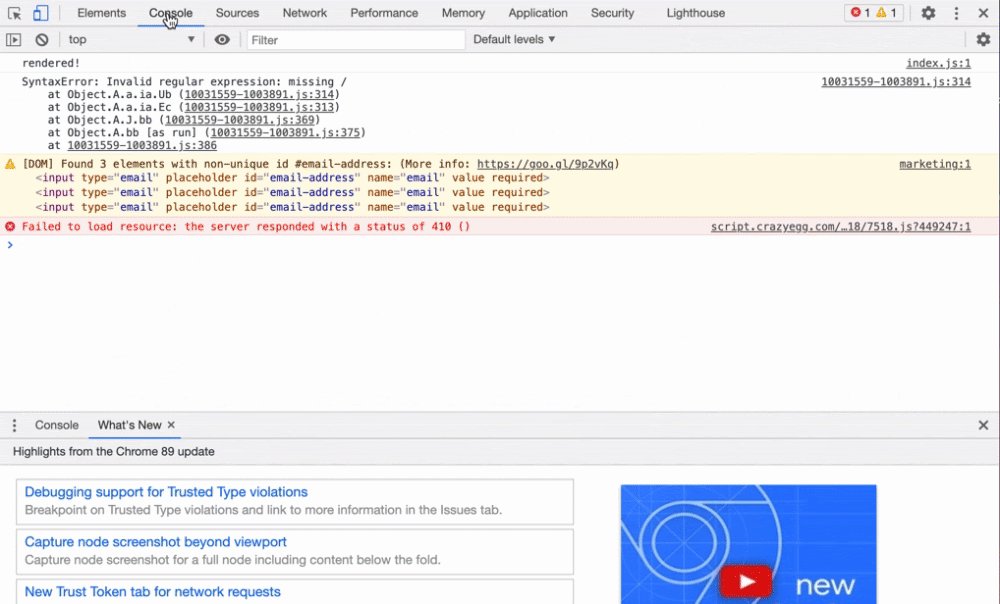
How To Use the JavaScript Developer Console

Finding Your Browser's Developer Console

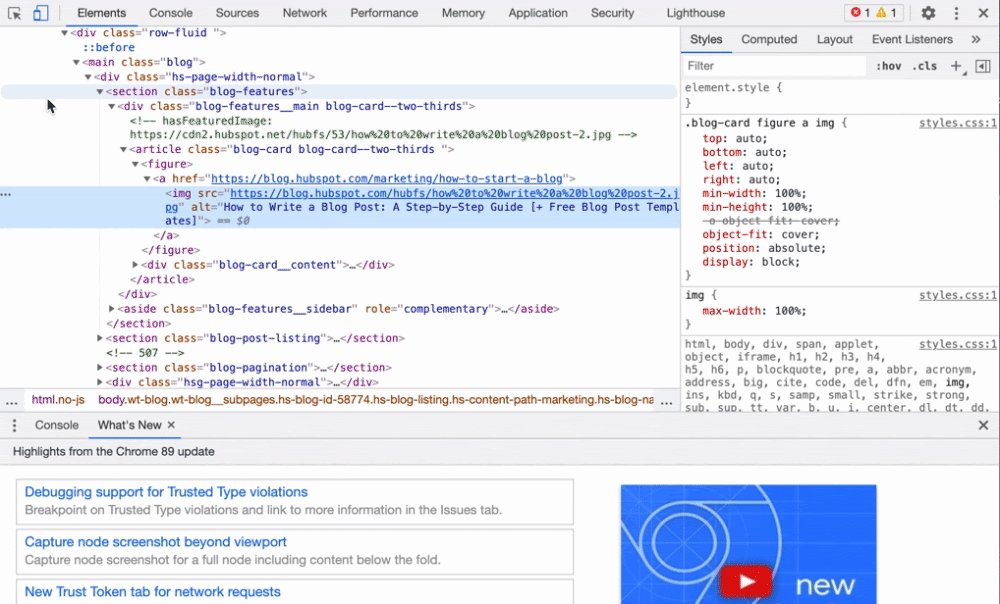
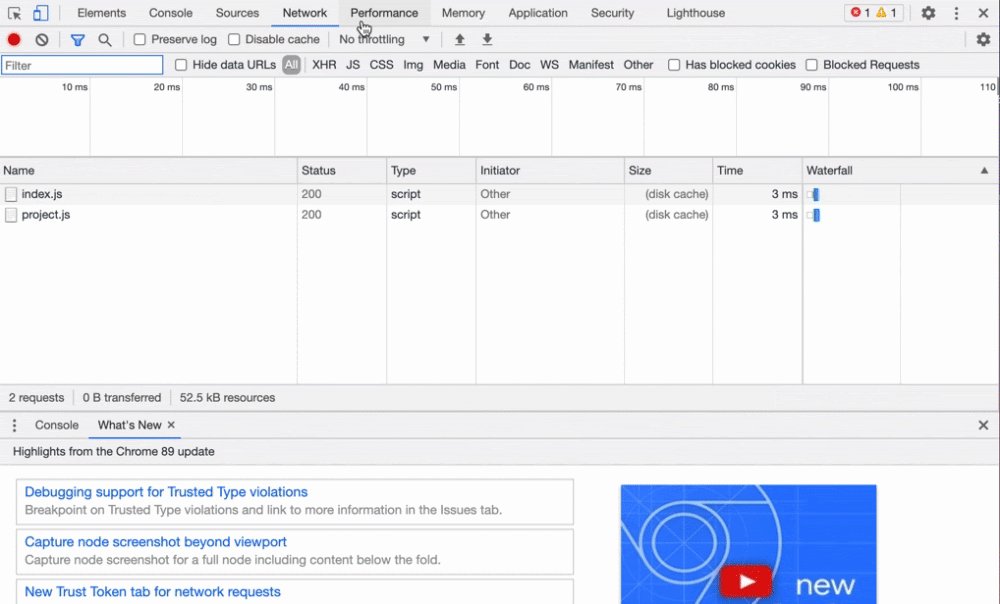
Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]

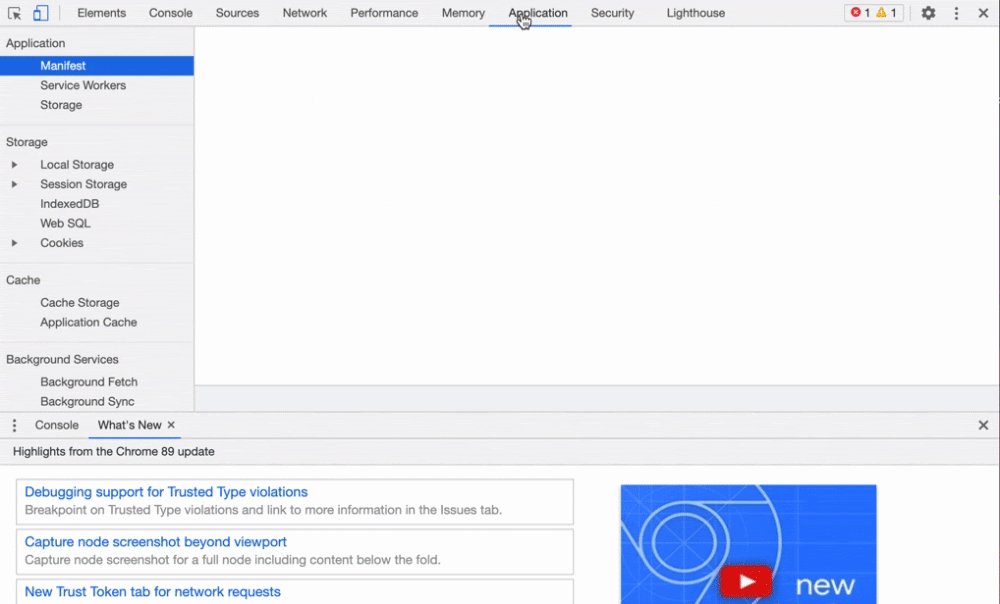
Chrome DevTools Chrome for Developers

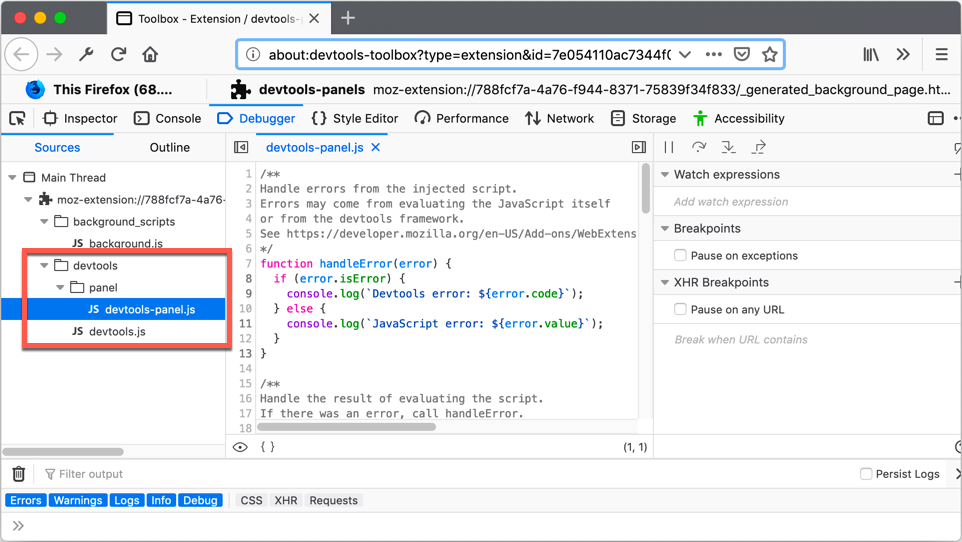
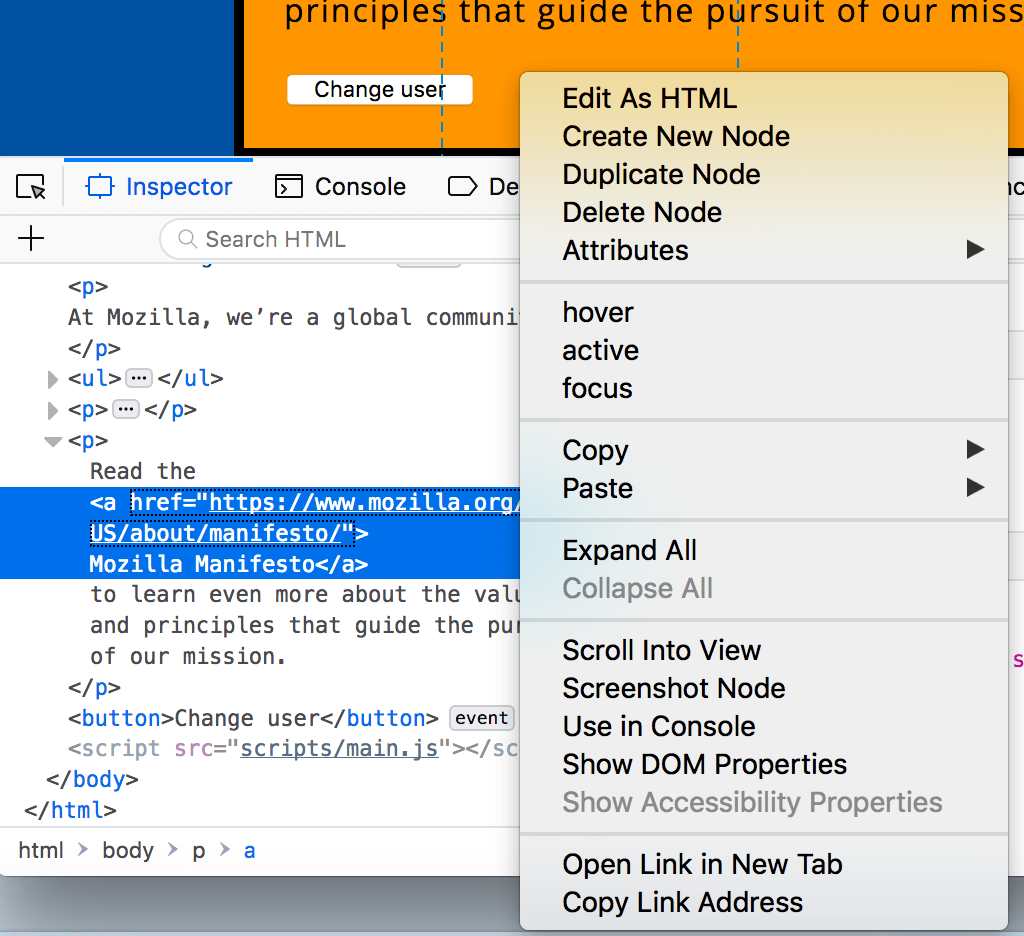
Debugging Firefox Extension Workshop

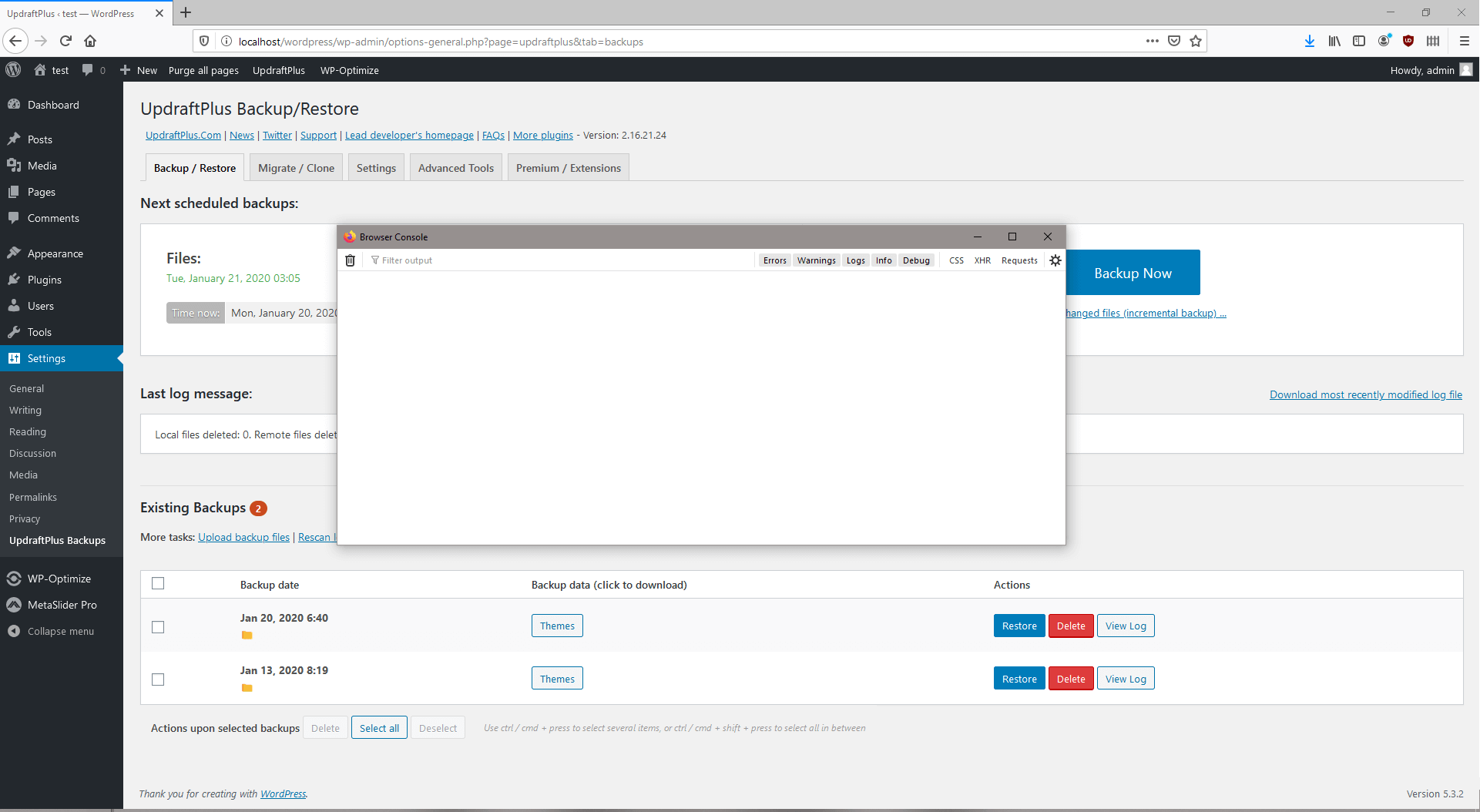
How do I open my browser's Developer Tools? - UpdraftPlus

Copy developer console logs? - Scripting Support - Developer Forum

Apps Script Google for Developers

The Beginner's Guide to Chrome Developer Tools

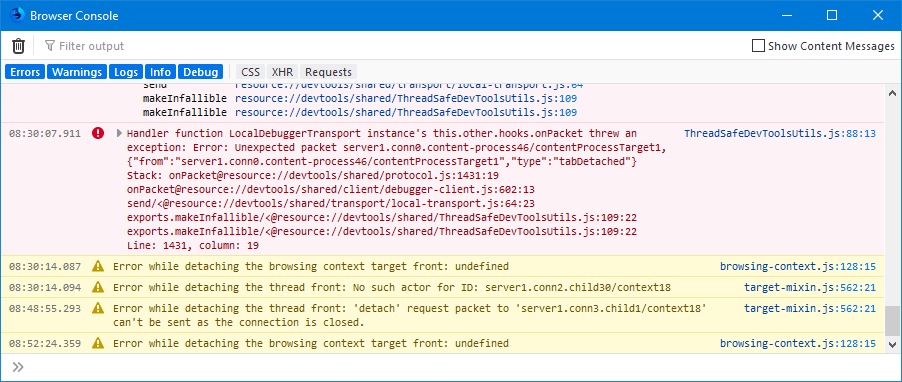
Browser Console — Firefox Source Docs documentation
:max_bytes(150000):strip_icc()/002_view-html-source-in-chrome-3466725-5bef1cdd46e0fb0026a96f2f.jpg)
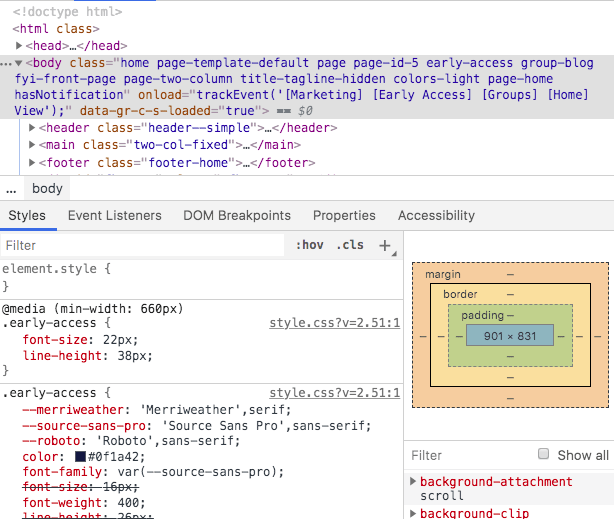
How to View the HTML Source in Google Chrome

What are browser developer tools? - Learn web development

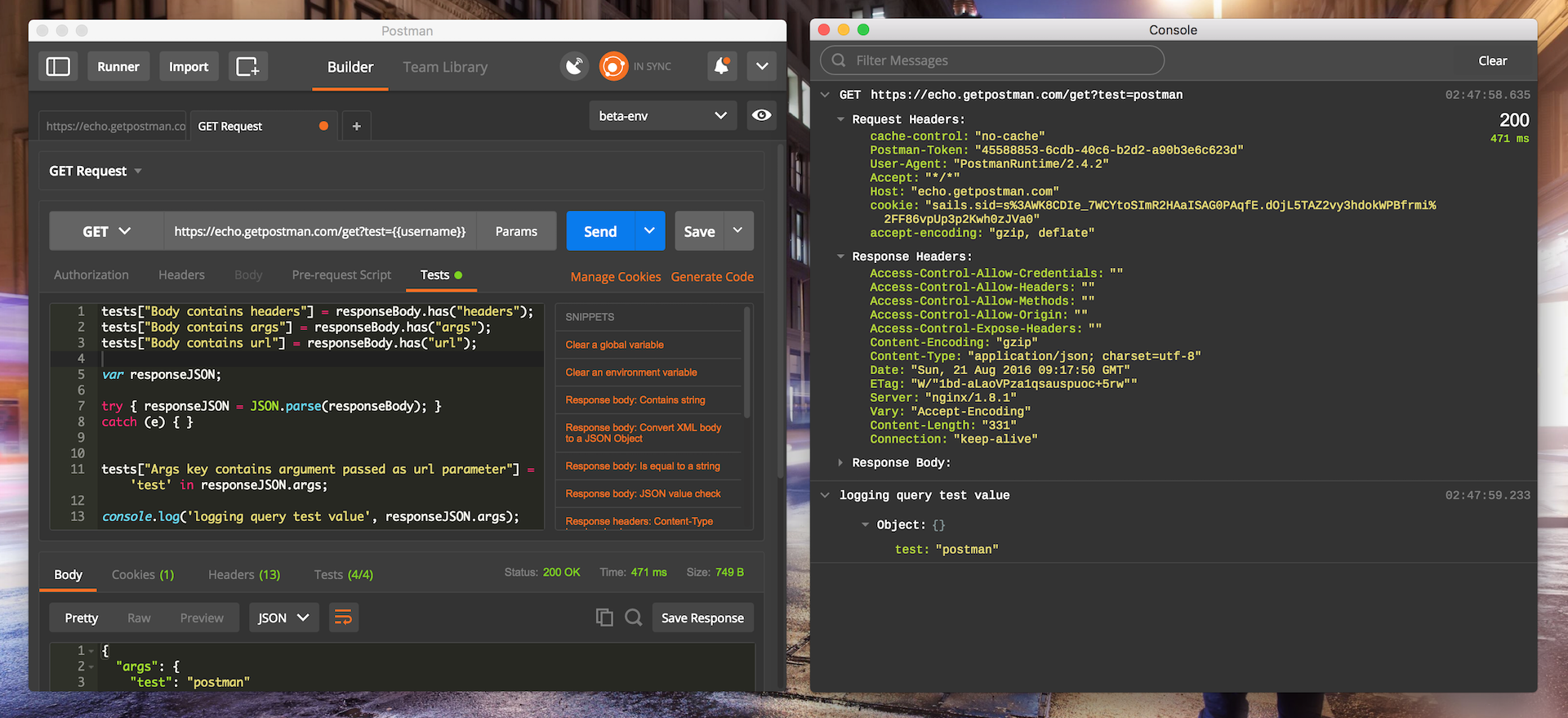
The Postman Console

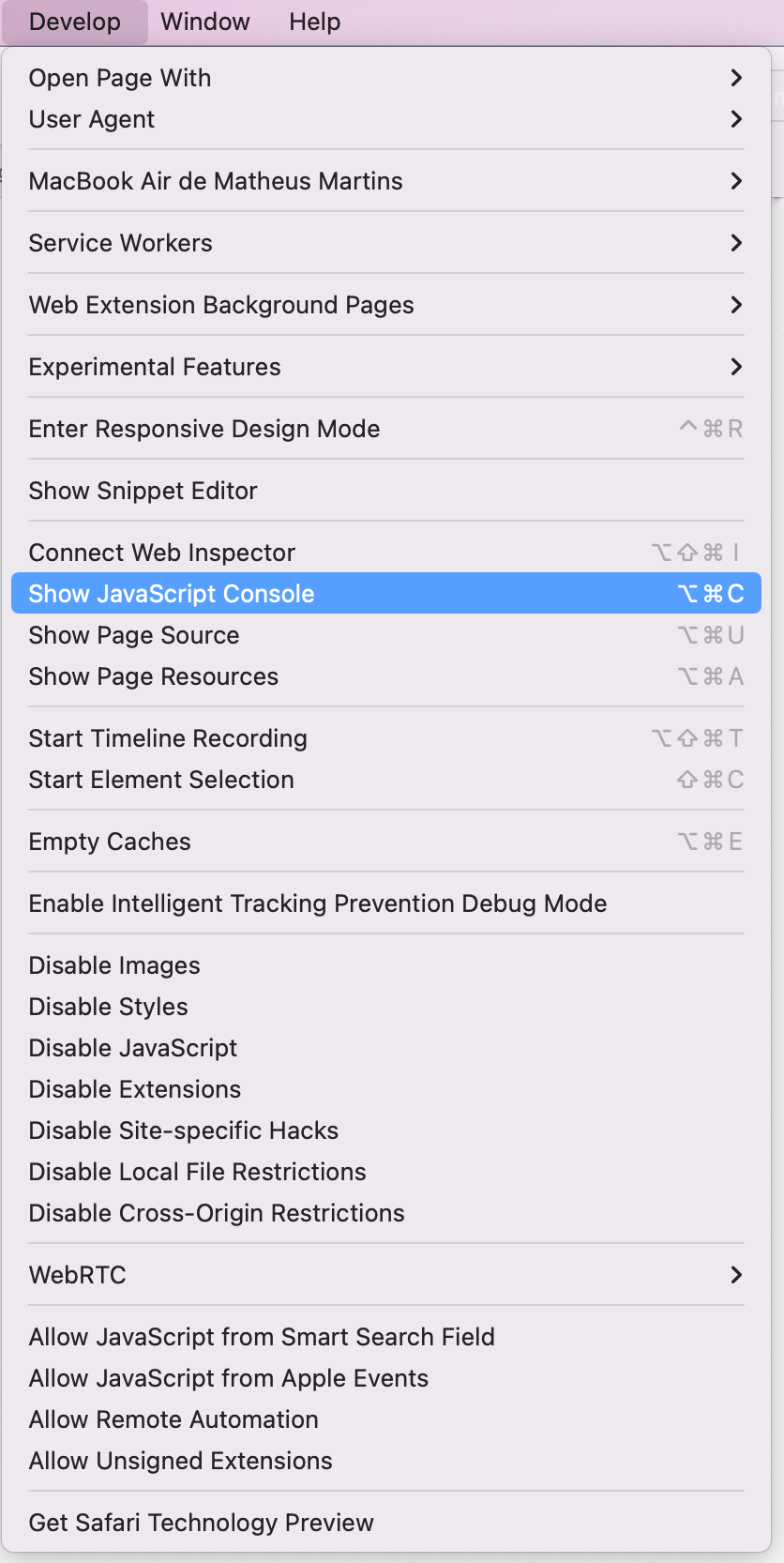
How to Open the Developer's Console in Your Web Browser - GiveWP