Border with shadows not working on iOS and Mac but works on
Por um escritor misterioso
Last updated 26 abril 2025

Description Above 5 case for different platforms. Only for iOS and Mac, at startup the border is hidden. Case 1: On iOS Simulator at startup (Light mode): Border is hidden (Why?) Case 2: On iOS Simulator after change to dark mode: Border

KDE - can not remove borders/shadows - KDE - Garuda Linux Forum

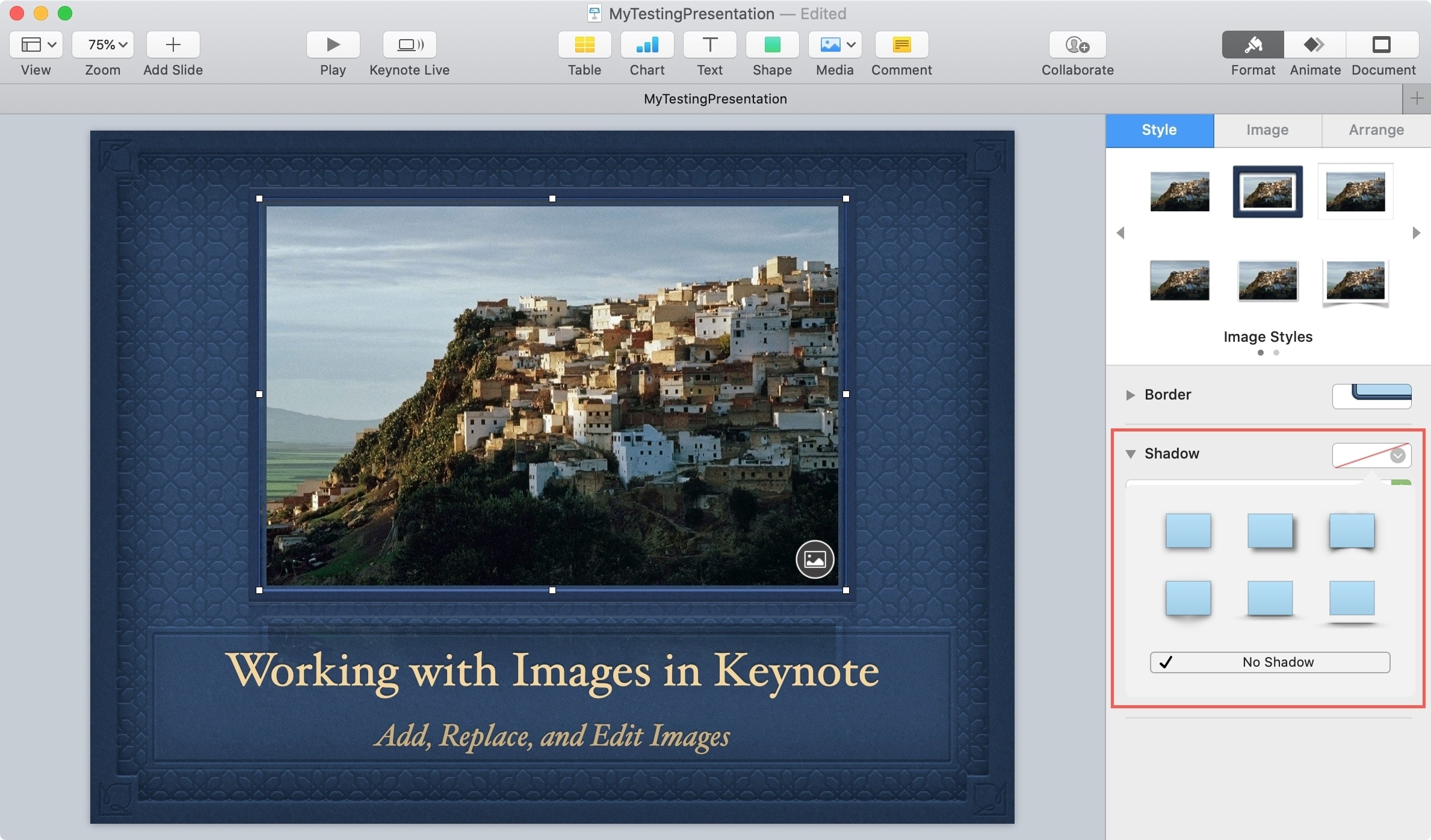
How to add shadow or reflection in Pages, Numbers, Keynote
Apply shadow or blur effects – Figma Learn - Help Center
iPad Pro 2021 12.9 shadow around the edges?
Apple MacBook Air M1 Review: Longest Lasting Mac

javascript - React CSS - filter: drop-shadow strange behaviour in Safari, mac. Does not work properly - Stack Overflow

How to disable screenshot shadow on Mac

html - Gradient border and text is not working on Safari and IPhone devices - Stack Overflow

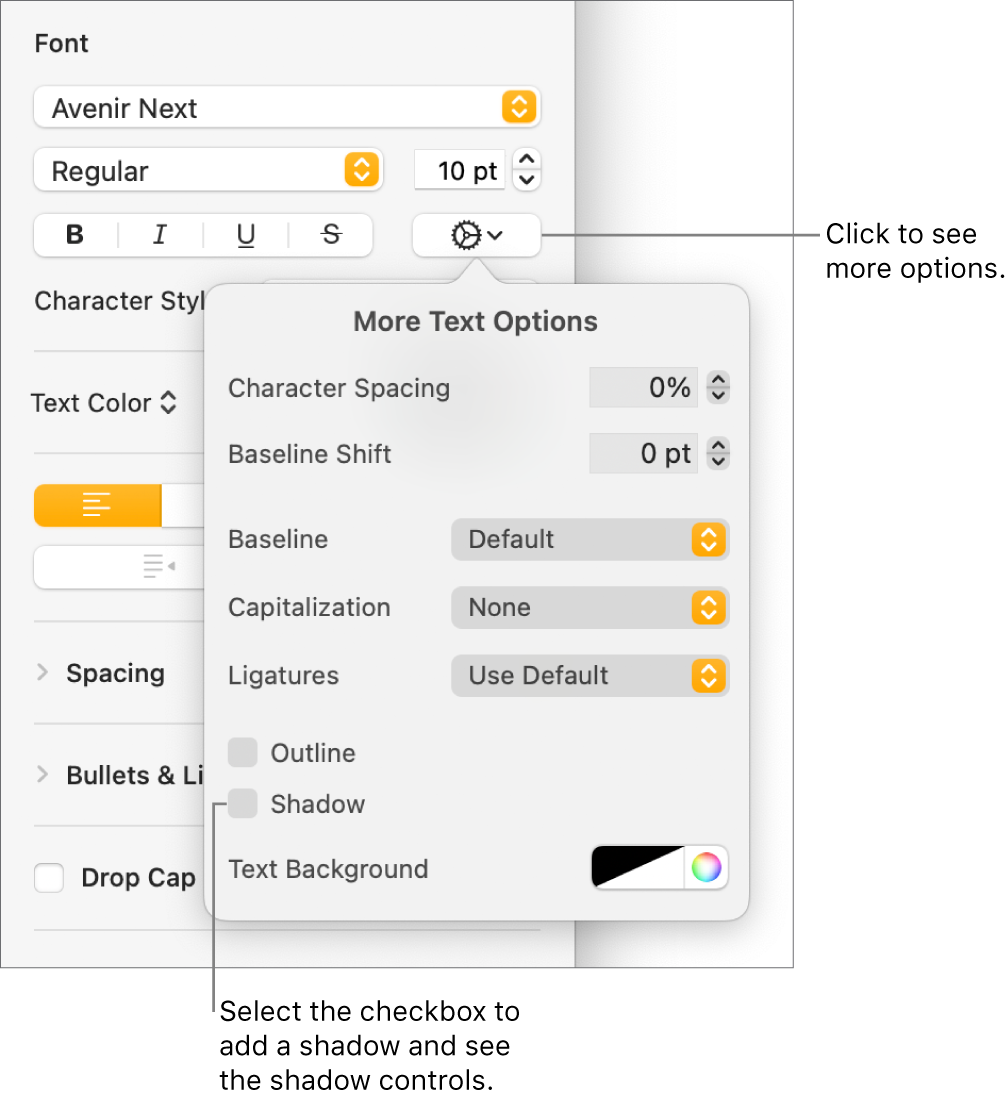
Add a shadow or outline to text in Pages on Mac - Apple Support


/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/E/u/s4dMVBQuGnfAwOAFNK5Q/2015-11-03-y02.jpg)