html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 26 abril 2025

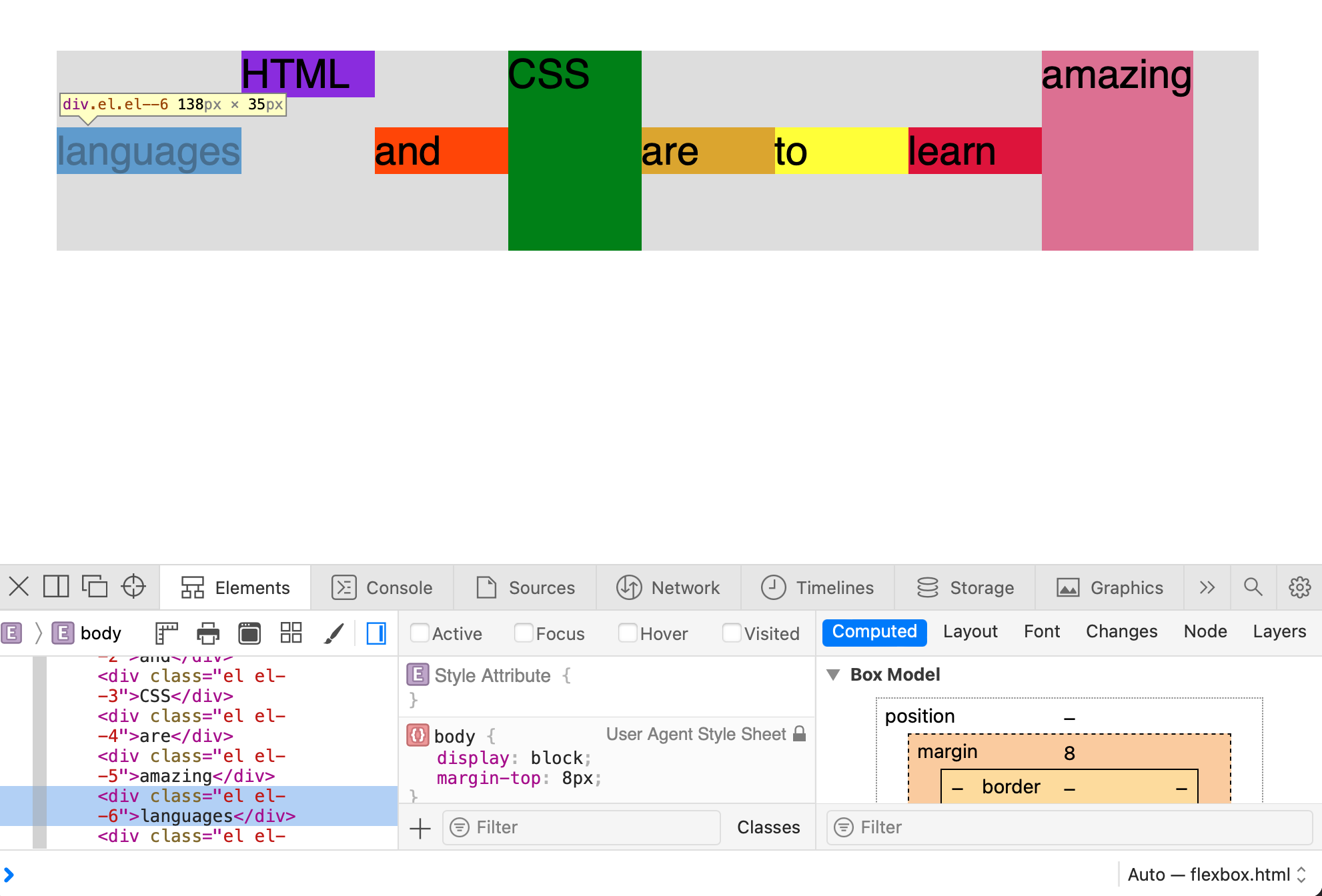
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

html - grid display overflowing flex container, how to prevent

Flex - @yannhoury - Obsidian Publish

html - How to have Flex grid of tiles, with full page width

A Complete Guide to Flexbox

media queries - FasterCapital

CSS scale html content in flexbox - Stack Overflow
CSS - OrgPad

html - Using flexbox/grid to fluidly resize content - Stack Overflow

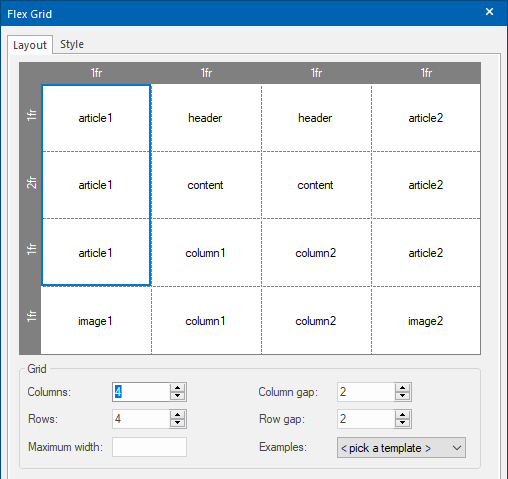
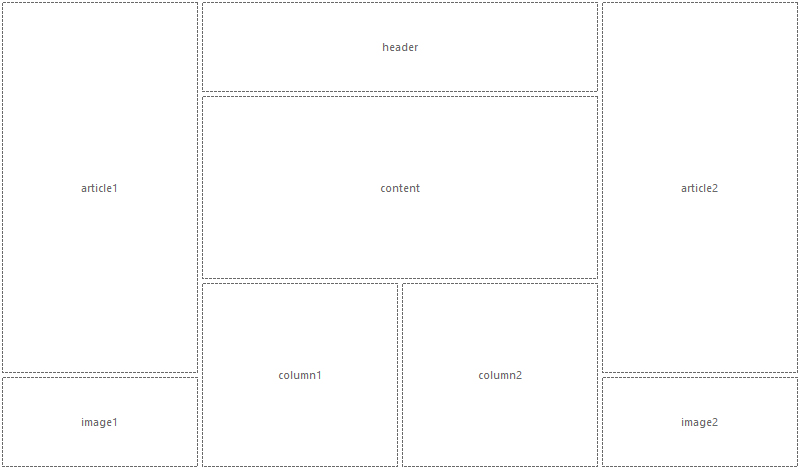
An Introduction to Flex Grid

An Introduction to Flex Grid
















![The Last Of Us Part I Standard - PC [Online Game Code] : Everything Else](https://images-na.ssl-images-amazon.com/images/I/51AamgjdkIL._AC_UL600_SR600,600_.jpg)