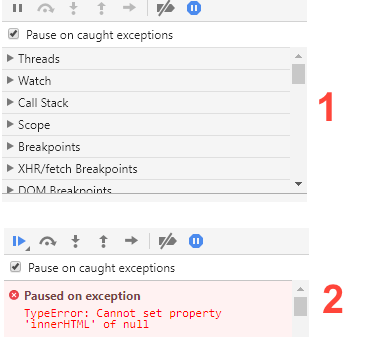
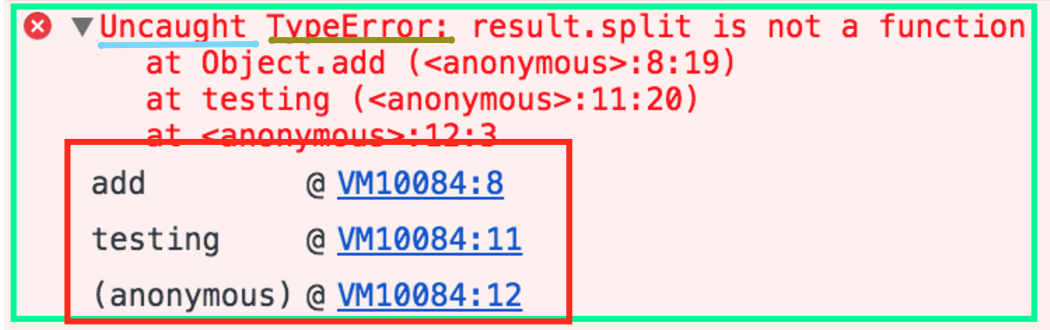
Showing JavaScript exception message in Chrome dev tools - Stack
Por um escritor misterioso
Last updated 26 abril 2025

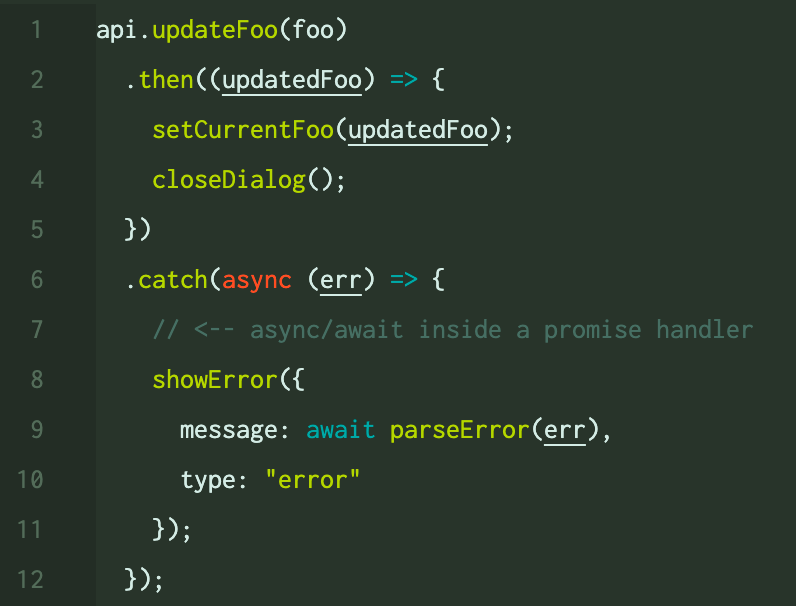
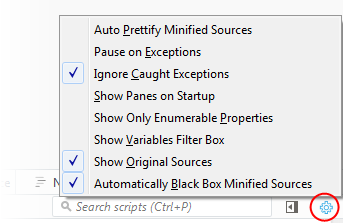
I'm using Chrome development tools to debug my JavaScript. When I tell Chrome "Not to pause on exceptions" and load my script, I get an intelligible description of what went wrong with the correct

Developer Tools secrets that shouldn't be secrets

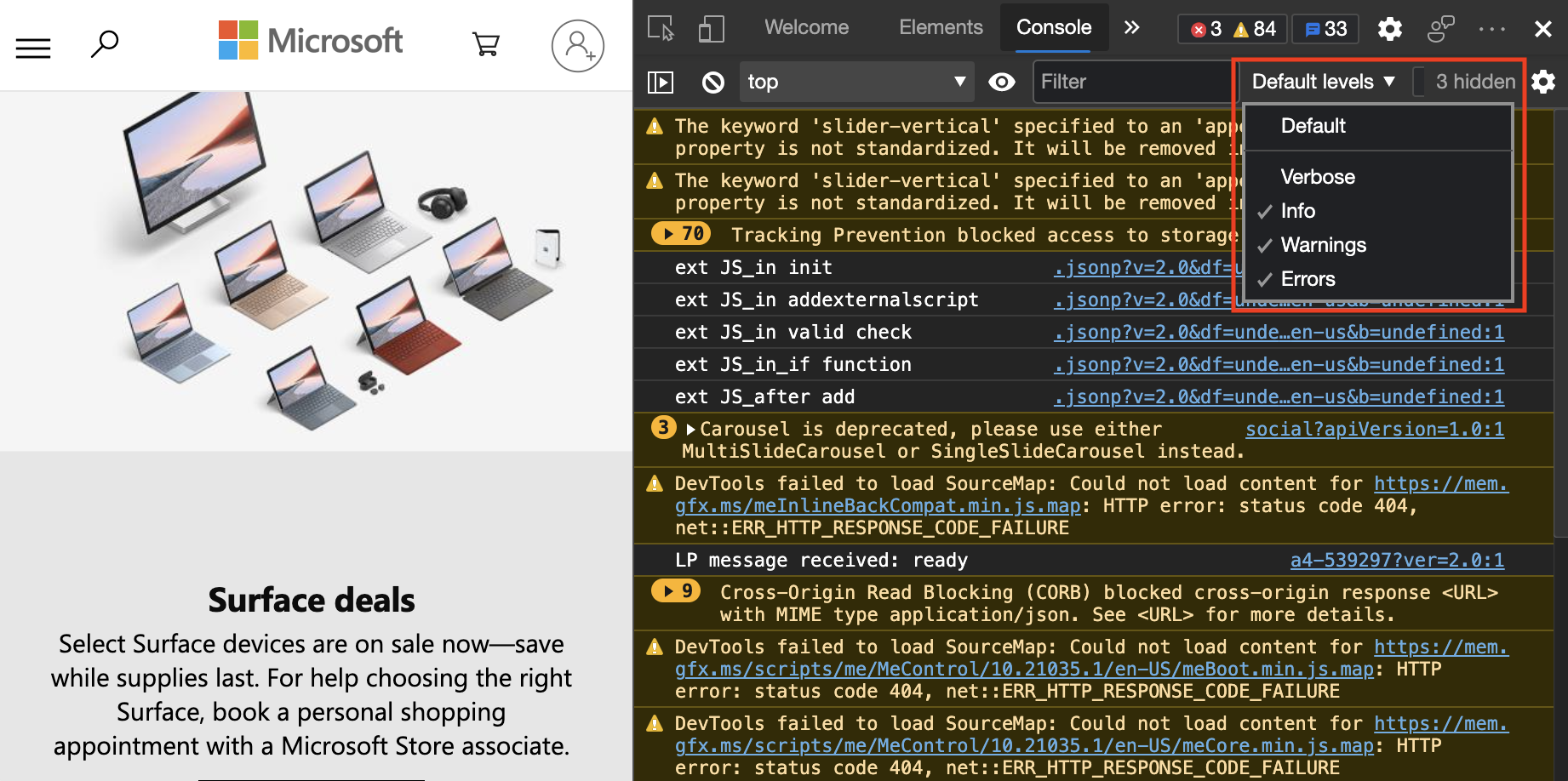
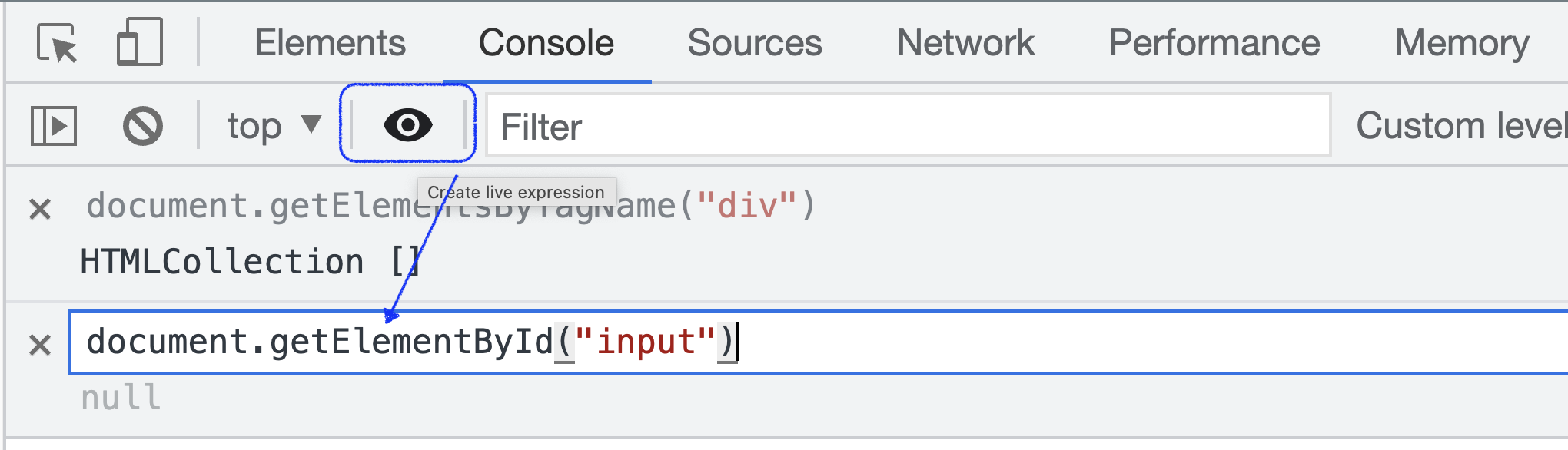
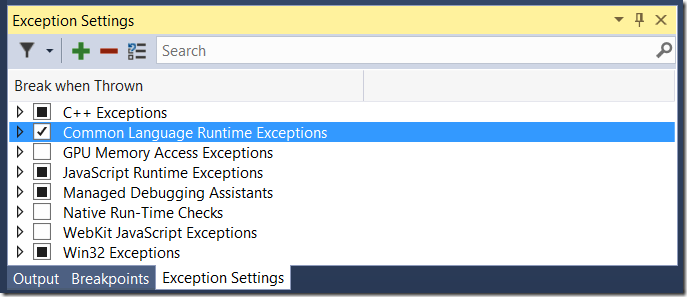
Console features reference, DevTools

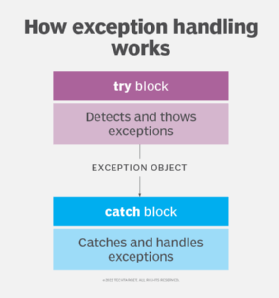
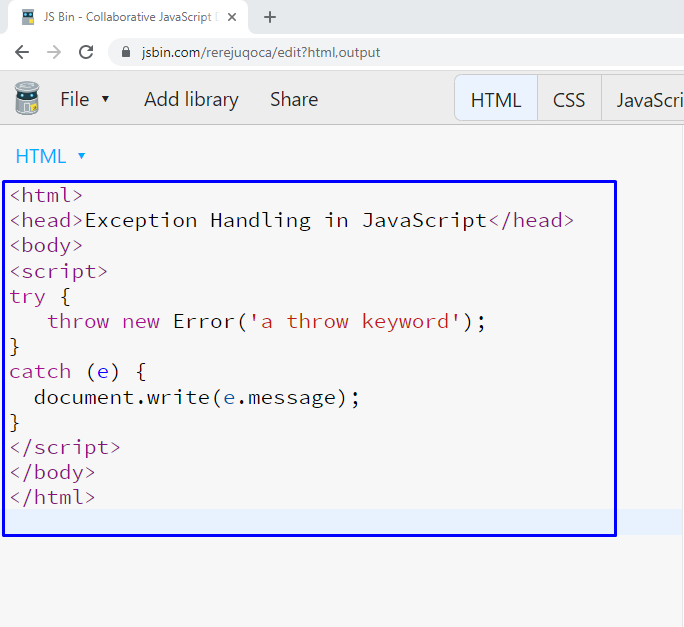
Learn JavaScript Error Handling: Chrome Error Log Explained

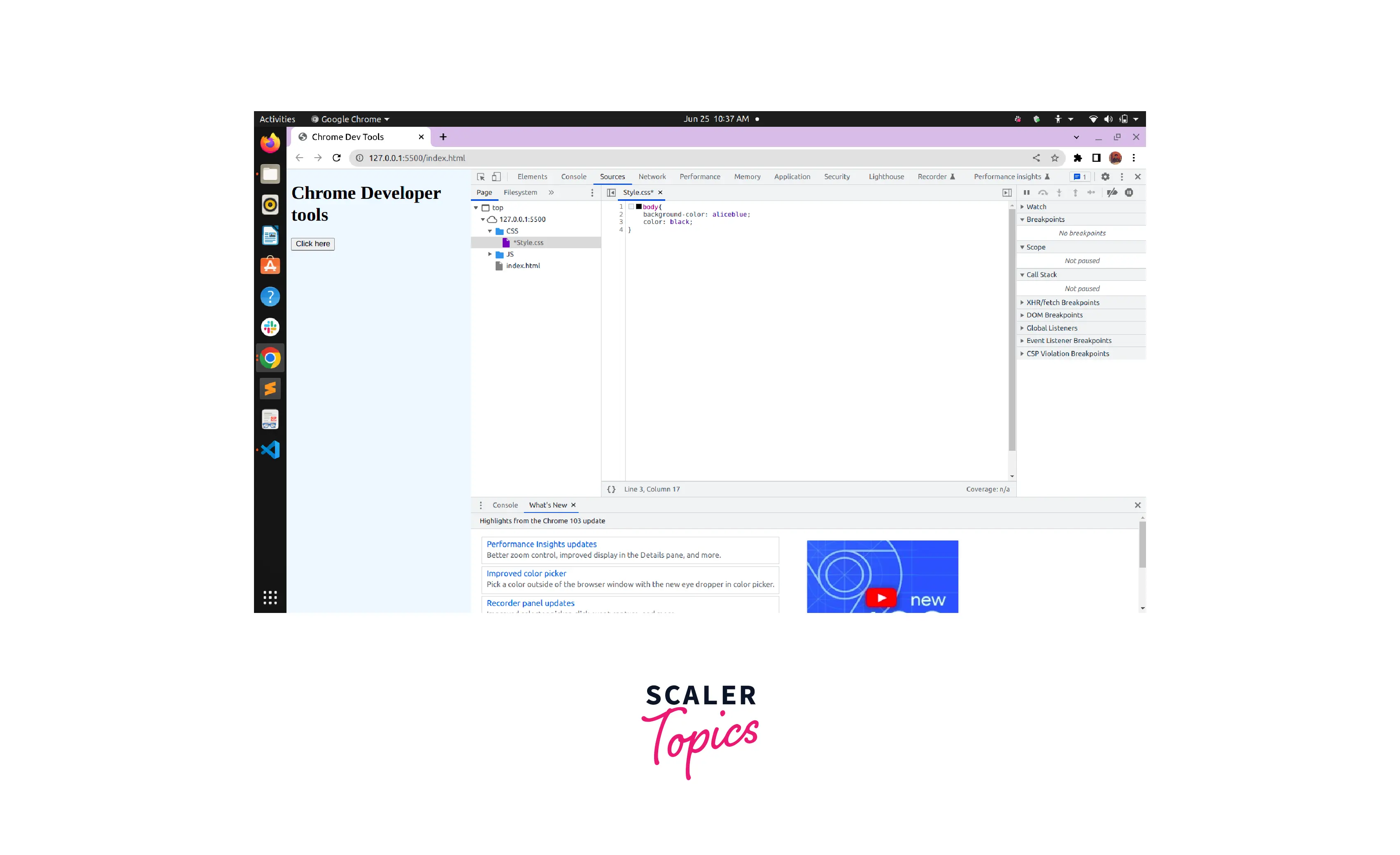
JavaScript Sources Tab - Scaler Topics

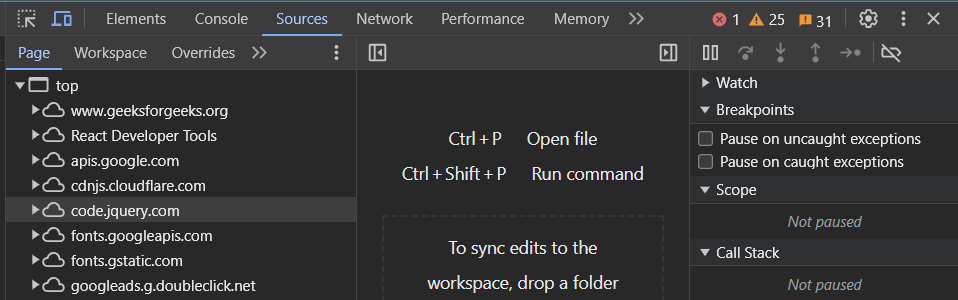
Uses of Chrome Developer Tools - GeeksforGeeks

JavaScript debugging reference, DevTools

data leakage - Is it safe to log JavaScript exceptions to the error console? - Information Security Stack Exchange

How to trace memory usage by Tabris.js app using Chrome DevTools. - Tabris

Where's the call stack when debugging a content script? - Development - Mozilla Discourse

javascript - google chrome js console show thin red line, no printed error text - Stack Overflow

JavaScript error messages && debugging, by Diogo Spínola

DevTools Bug]: TypeError: Cannot read properties of undefined (reading 'forEach') · Issue #27244 · facebook/react · GitHub

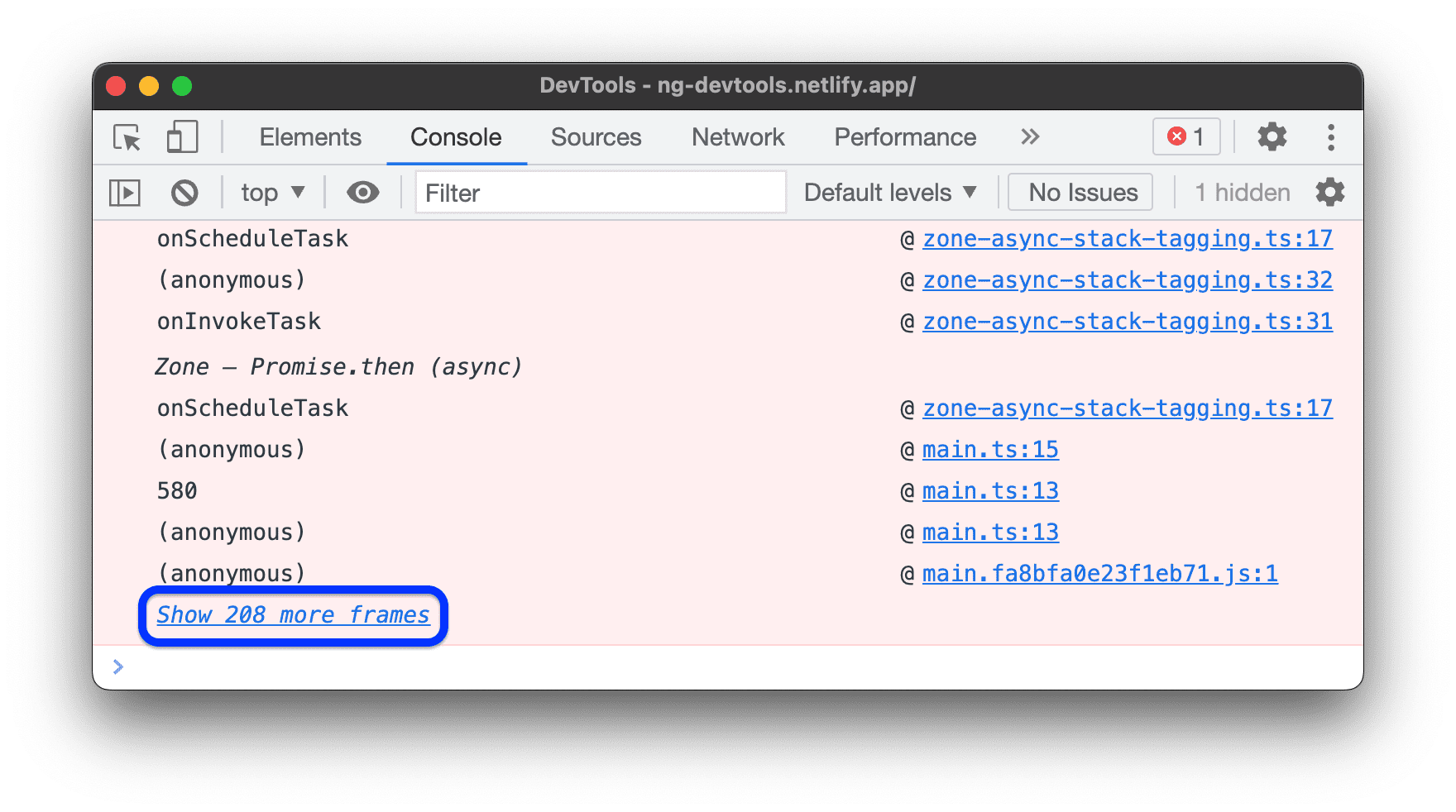
Use in Chrome dev tools doesn't show full stacks · Issue #38 · blakeembrey/make-error-cause · GitHub

Discover the Hidden Potential: Advanced JavaScript












![NEW] Roblox RUNNING SIMULATOR SCRIPT / HACK (Infinite Money](https://i.ytimg.com/vi/wD9huYZ1lcw/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLANz3-grDVYeZksivInbtLRZHrMnQ)




.jpg?auto=format%2Ccompress&fit=max&format=webp&w=400&dpr=2.6)
