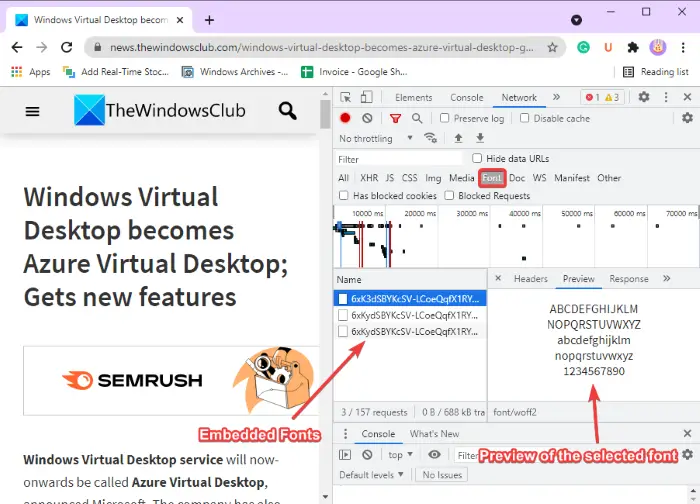
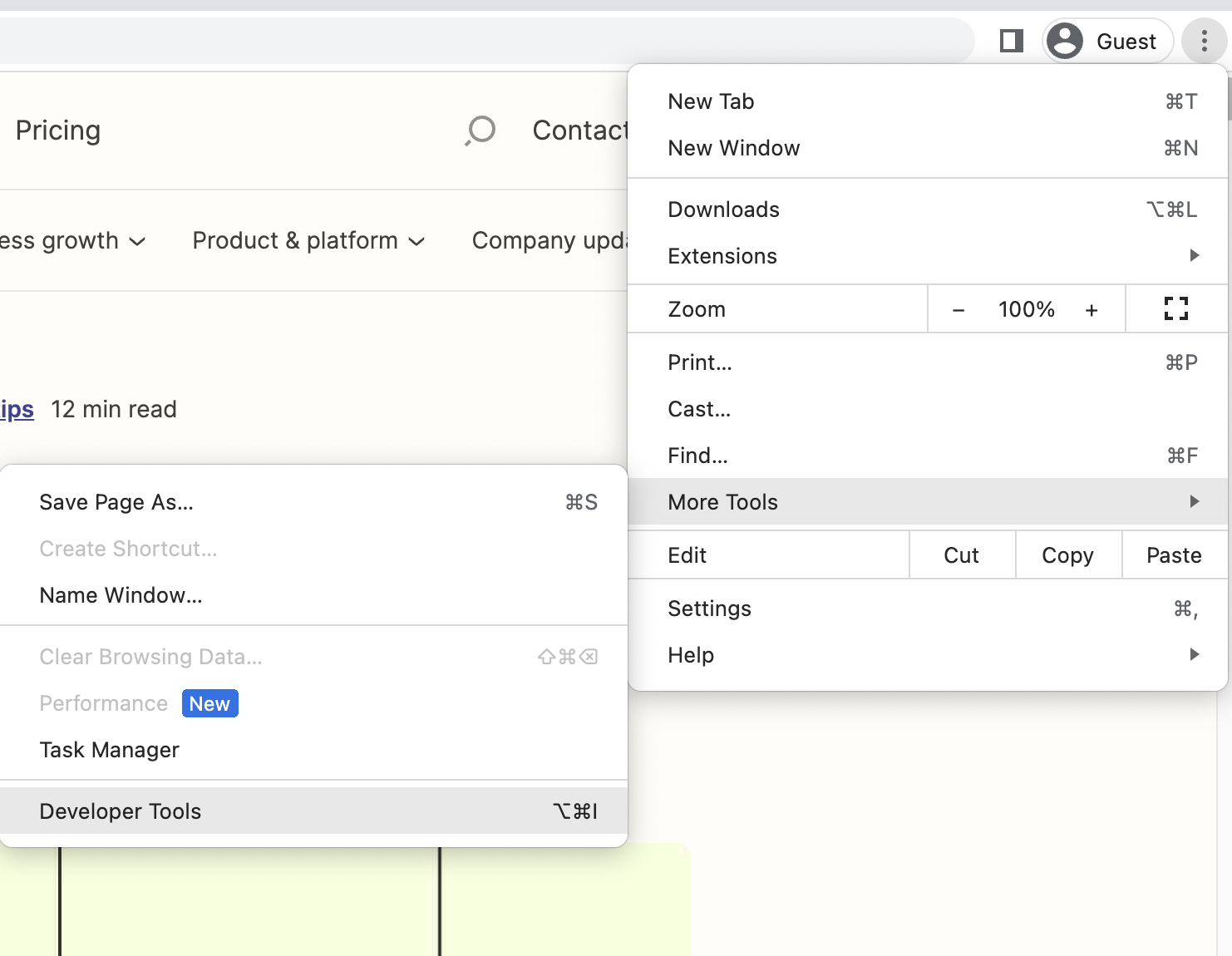
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Last updated 26 abril 2025

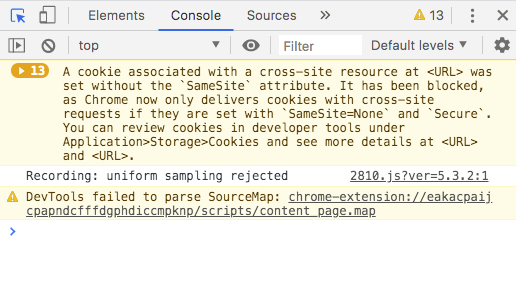
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

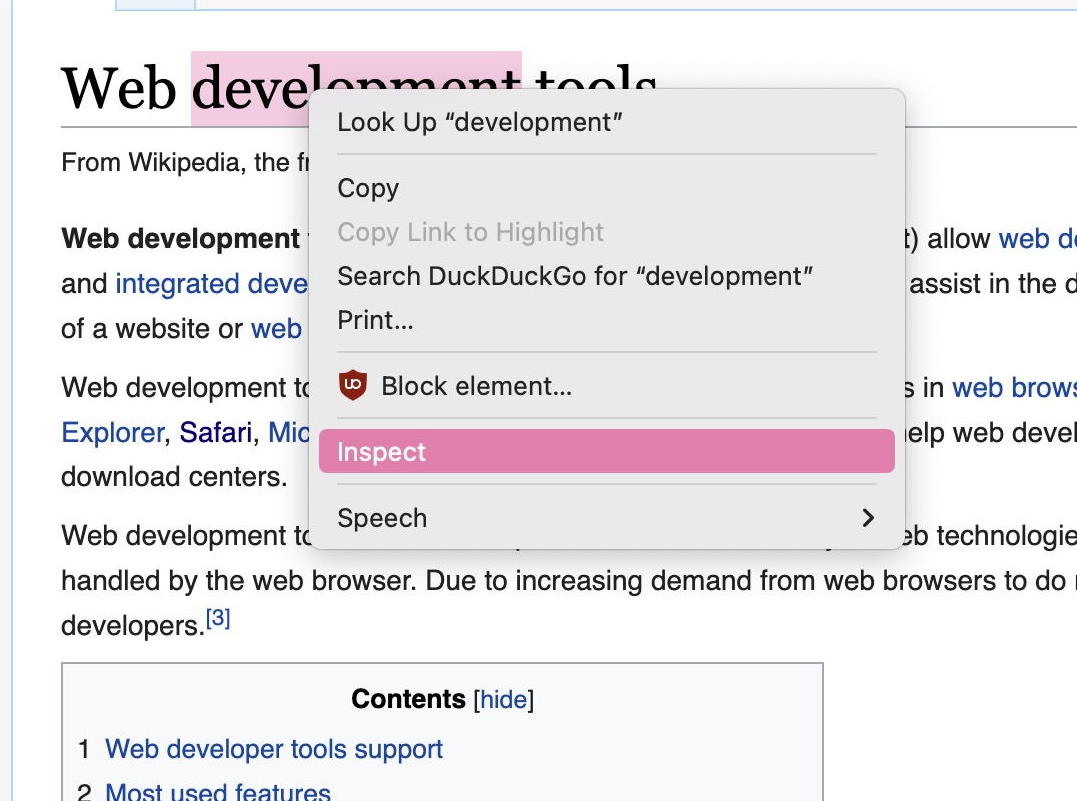
How to use Inspect Element in Chrome, Safari, and Firefox

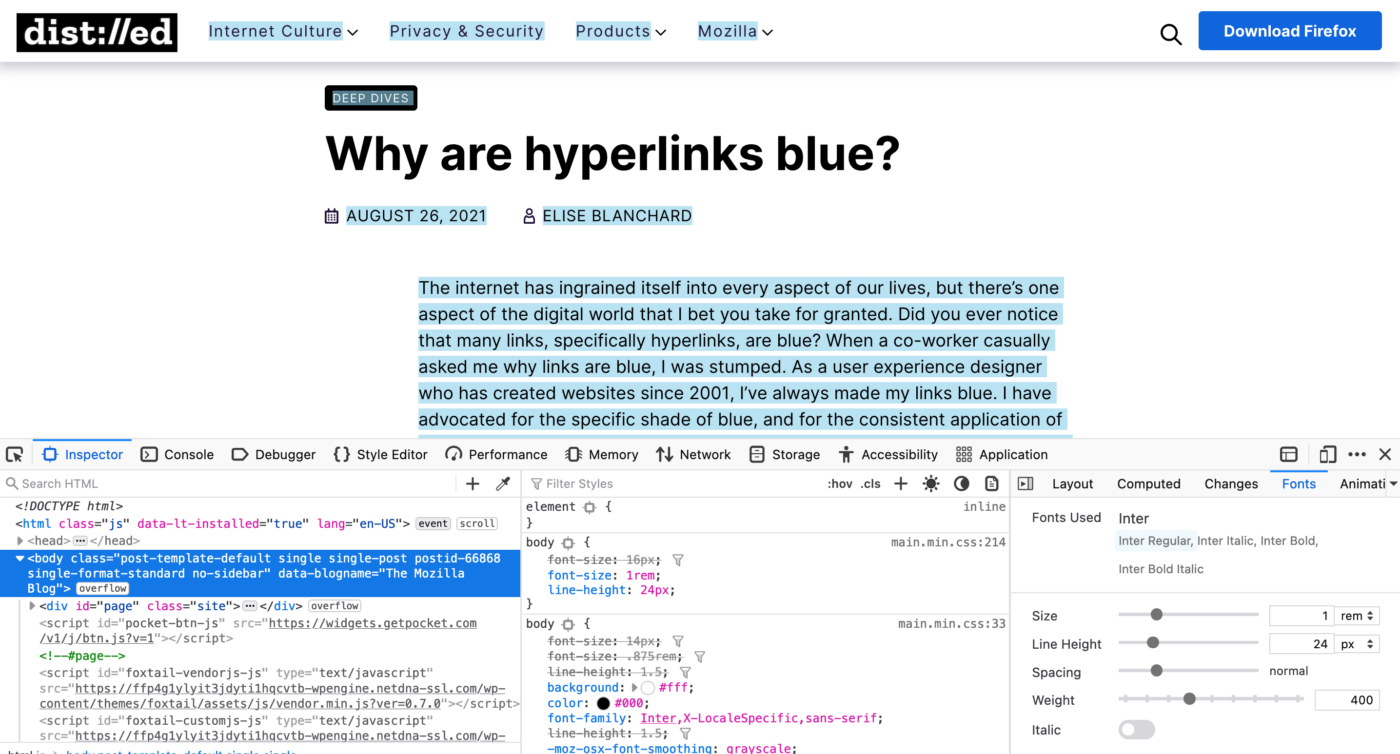
How to Check the Font Size & Face on a Website

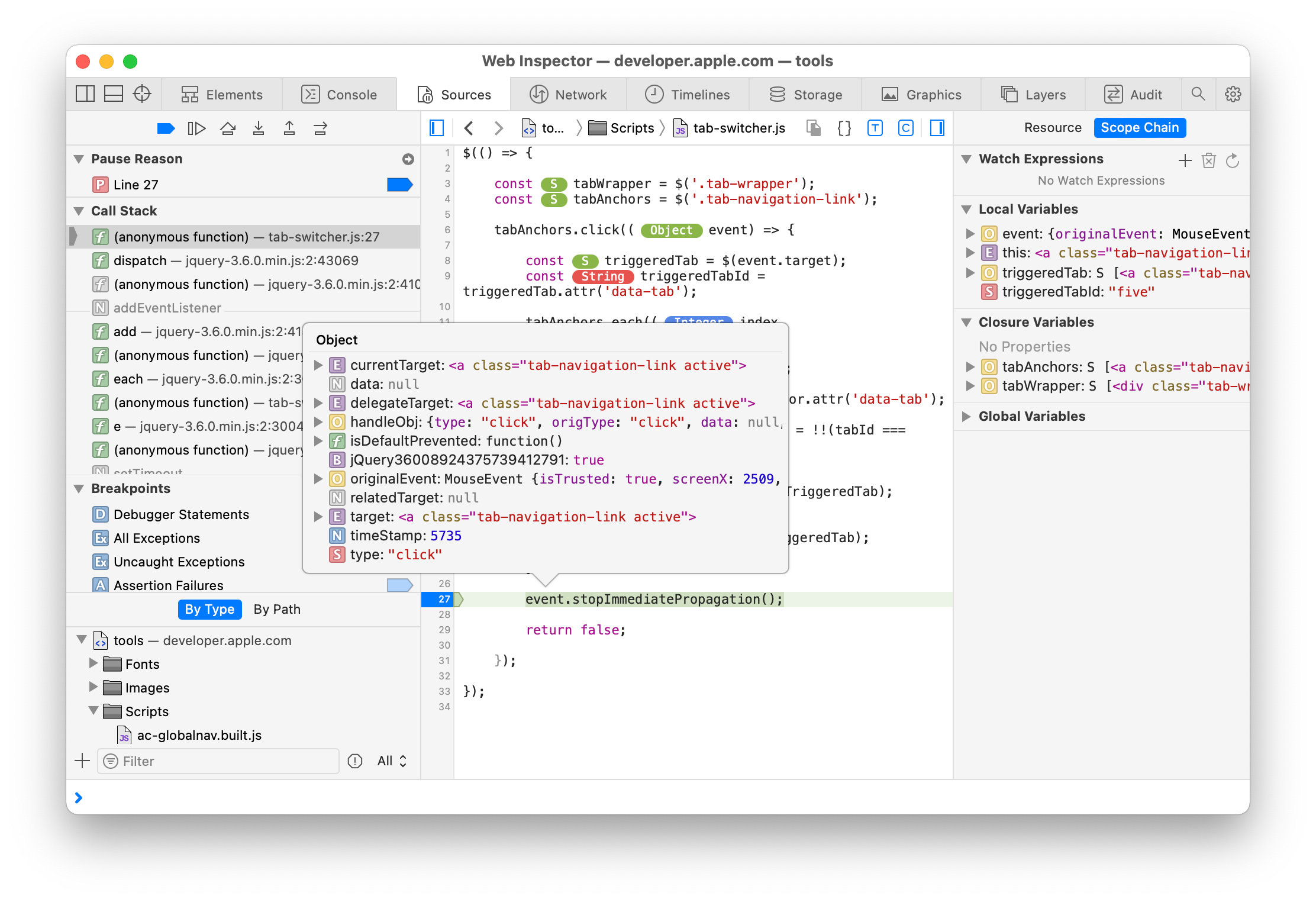
Chrome DevTools Chrome for Developers

Tools - Safari - Apple Developer

How do I download/extract font from chrome developers tools? - Stack Overflow
:max_bytes(150000):strip_icc()/002_view-html-source-in-chrome-3466725-5bef1cdd46e0fb0026a96f2f.jpg)
How to View the HTML Source in Google Chrome

How to easily identify the fonts of a website? - Pimp my Type

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

How do i download/extract font from firefox developers tools - Stack Overflow

The Ultimate List of Web-Safe HTML and CSS Fonts

How to inspect elements with developer tools - IONOS

How to Inspect an Element – Chrome Shortcut

The Beginner's Guide to Chrome Developer Tools

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech
.png)
Navigating the F12 Developer Tools Interface (Internet Explorer)





:max_bytes(150000):strip_icc()/macos-finder-preferences-file-extensions-76bec94f409044c3b10b75bedddb2298.png)