css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 26 abril 2025

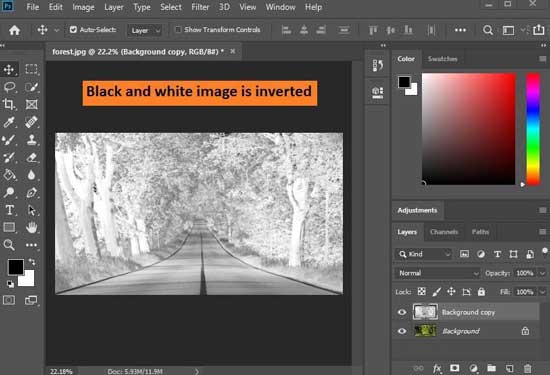
In CSS, when you apply
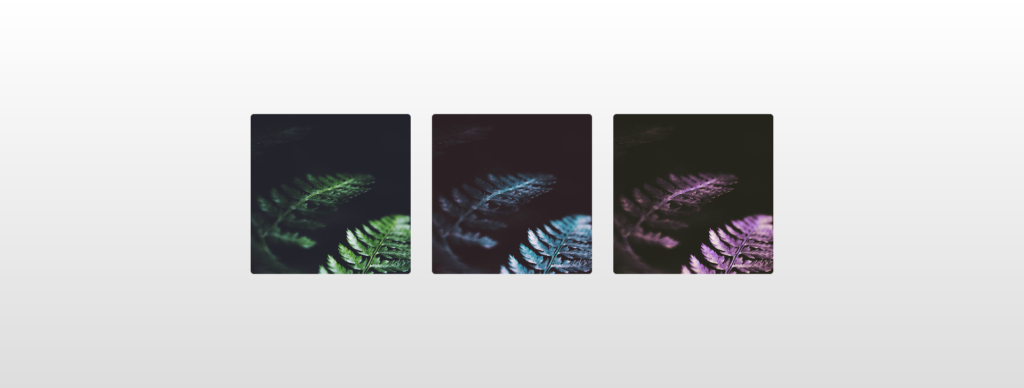
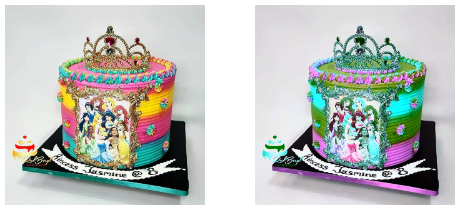
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

The CSS hue-rotate() Filter Function - AppCode

CSS Notes For Professionals, PDF, Cascading Style Sheets

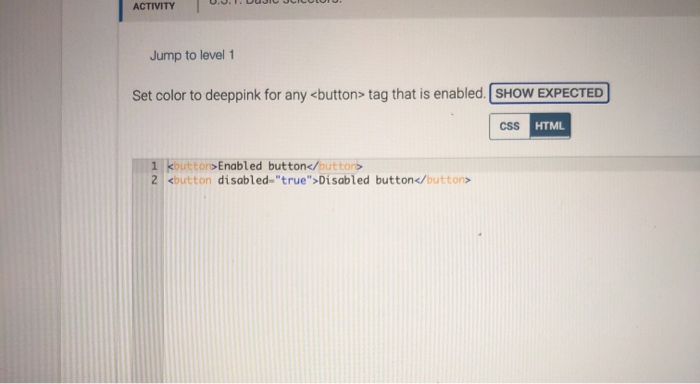
Solved ACTIVITY Jump to level 1 Set color to deeppink for

What are CSS filters and How do They Work?

javascript - Changing Background Colour of Button - Change when clicked, remove when another button is clicked - Stack Overflow

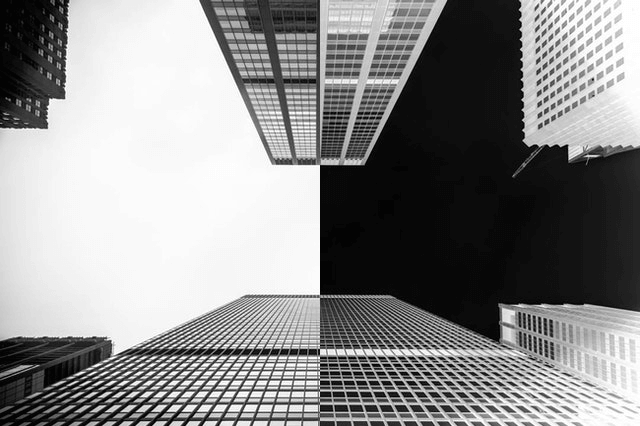
metro1.png

Ana Tudor – CSS-Tricks

Using the CSS filter property

css - -webkit-filter's hue-rotate does not seem to produce correct results in chrome - Stack Overflow

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

html - CSS filter:invert not working with background-color - Stack Overflow

javascript - HTML5 Canvas hue-rotate changing saturation and lightness - Stack Overflow