css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 25 abril 2025

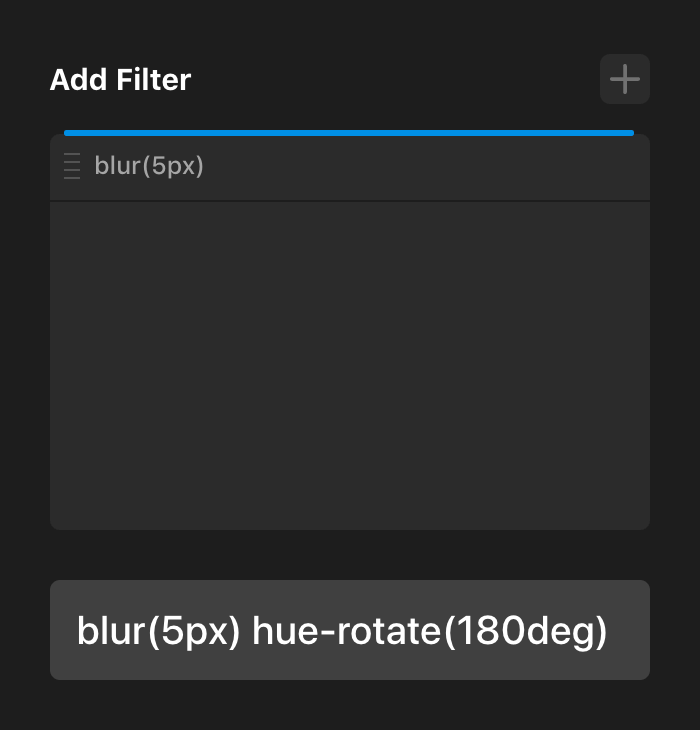
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
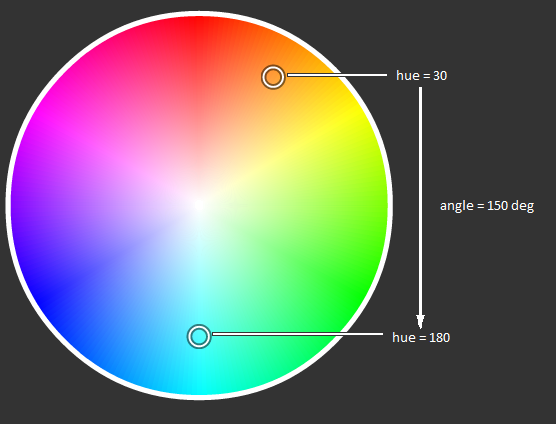
Why is this, and what can be done to use CSS to invert an image and still have red l

Ana Tudor – CSS-Tricks

Advanced HTML and CSS – Eric's Dev Blog

Effects Module

Working with CSS3 Filter Effects

The complete guide to CSS media queries

CSS Filter. The filter property is used to set the…

hue-rotate() · WebPlatform Docs

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

Dark mode - custom color hexcodes don't display accurately · Issue

The CSS Handbook: a handy guide to CSS for developers

How to Change the Color of PNG Image With CSS

graphics - Why doesn't hue rotation by +180deg and -180deg yield
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/mac-preview-invert-color-original.jpg)