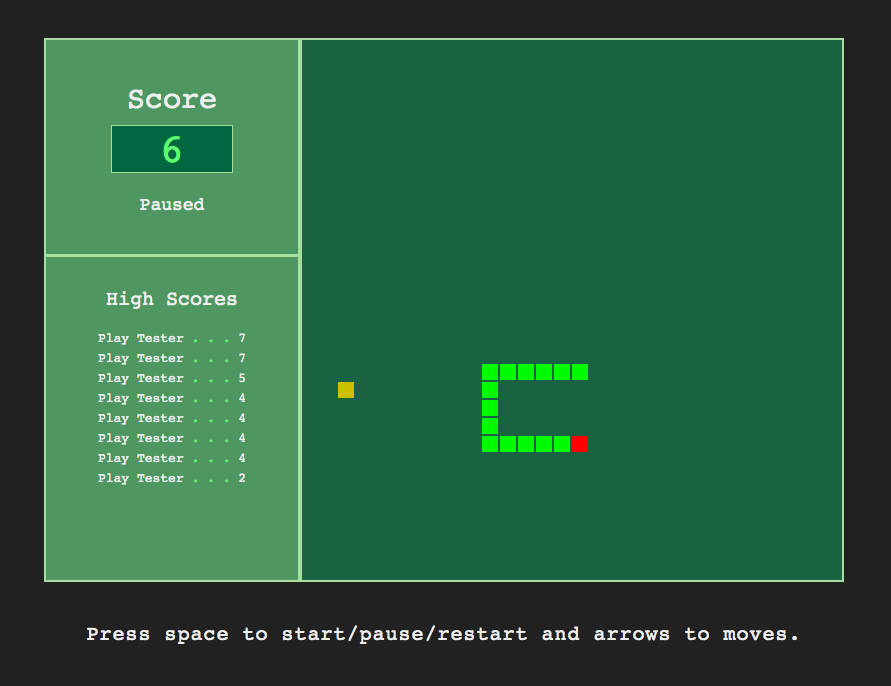
GitHub - itsRajat/Snake-Game: A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose.
Por um escritor misterioso
Last updated 17 março 2025
A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose. - GitHub - itsRajat/Snake-Game: A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose.
snake-game · GitHub Topics · GitHub
snake · GitHub Topics · GitHub
snake-game-2d · GitHub Topics · GitHub
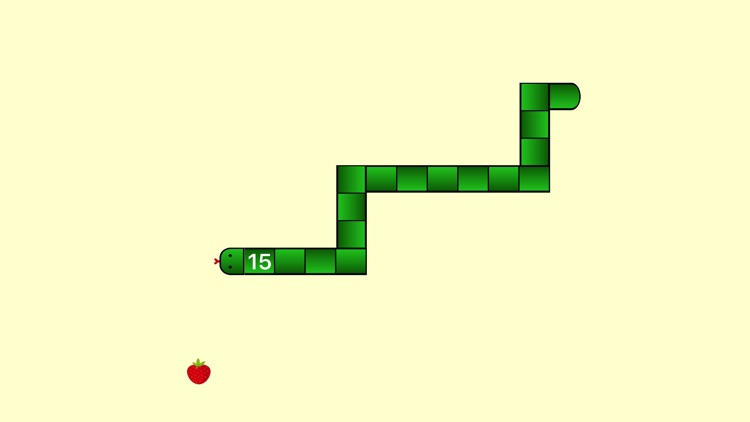
GitHub - lorecioni/snake: A pure HTML5 version of Snake game

GitHub - codenameyau/snake-game: Snake in ES6 JS and canvas with webpack

GitHub - Skparab1/snake: A serverless, graphics-based game of snake with a leaderboard by Skparab1, AninditP, Apawate, AdvaitaG, and Anish-lakkapragada
GitHub - itsRajat/Snake-Game: A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose.
GitHub - aarondevon/snake-game: The classic Snake Game made with JavaScript and HTML5.
Creating A Snake Game Tutorial With HTML5

The Classic Snake Game by Subbhaash Sivakumar
snake-game · GitHub Topics · GitHub
itsRajat (Rajat Kaushik) · GitHub