Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 26 abril 2025

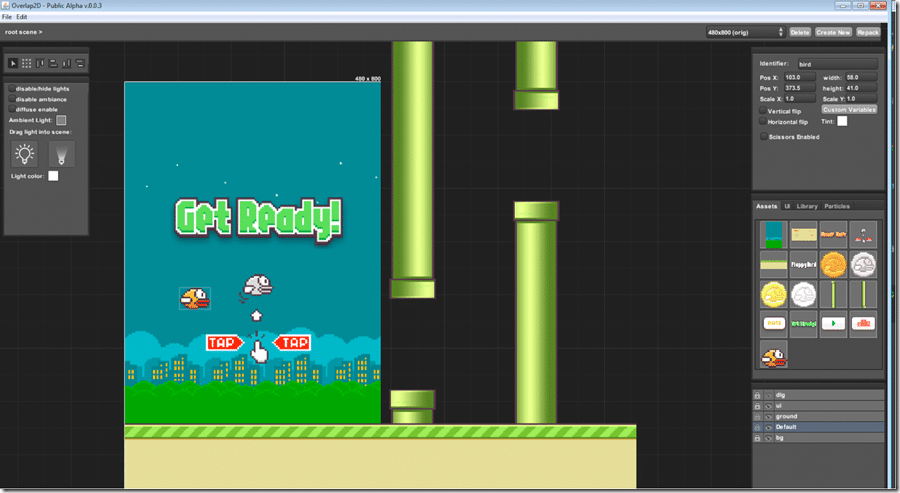
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

Fappy Bird Get File - Colaboratory

How to make your HTML5 Games Awesome!

Flappy Bird game

How to make your HTML5 Games Awesome!

JavaScript Flappy Bird with Particles & Sprites

Flappy Bird HTML5 by PlayCanvas

Create Flappy Bird clone in Javascript HTML CSS

Flappy Bird HTML5 Tutorial

Overview, Dashboard, Flappy Bird, PlayCanvas

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

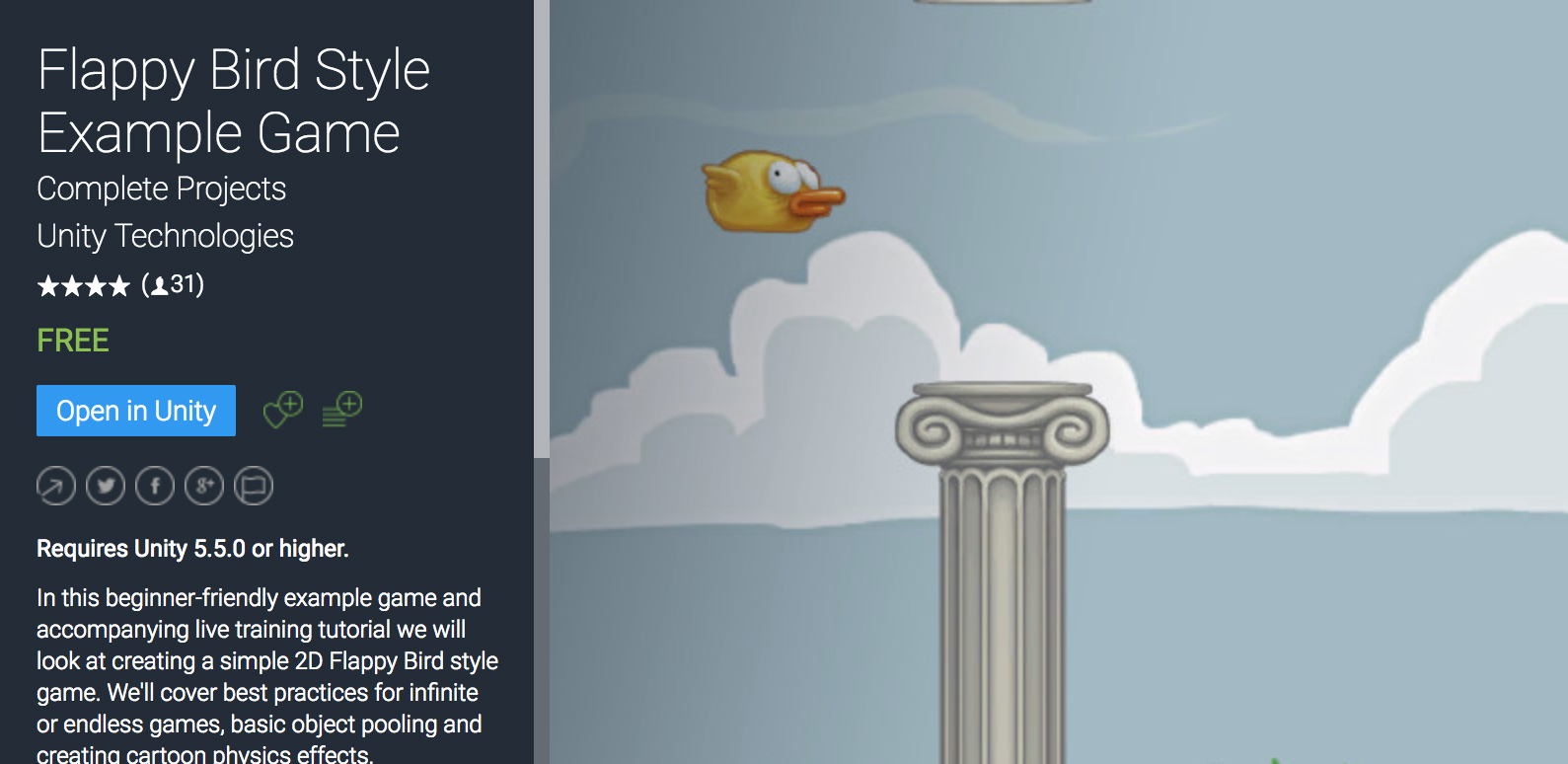
Converting a Unity3D project to PlayCanvas - Part 1

Create Flappy Bird clone in Javascript HTML CSS

Flappy bird clone in Javascript/p5.js