Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion
Por um escritor misterioso
Last updated 26 abril 2025

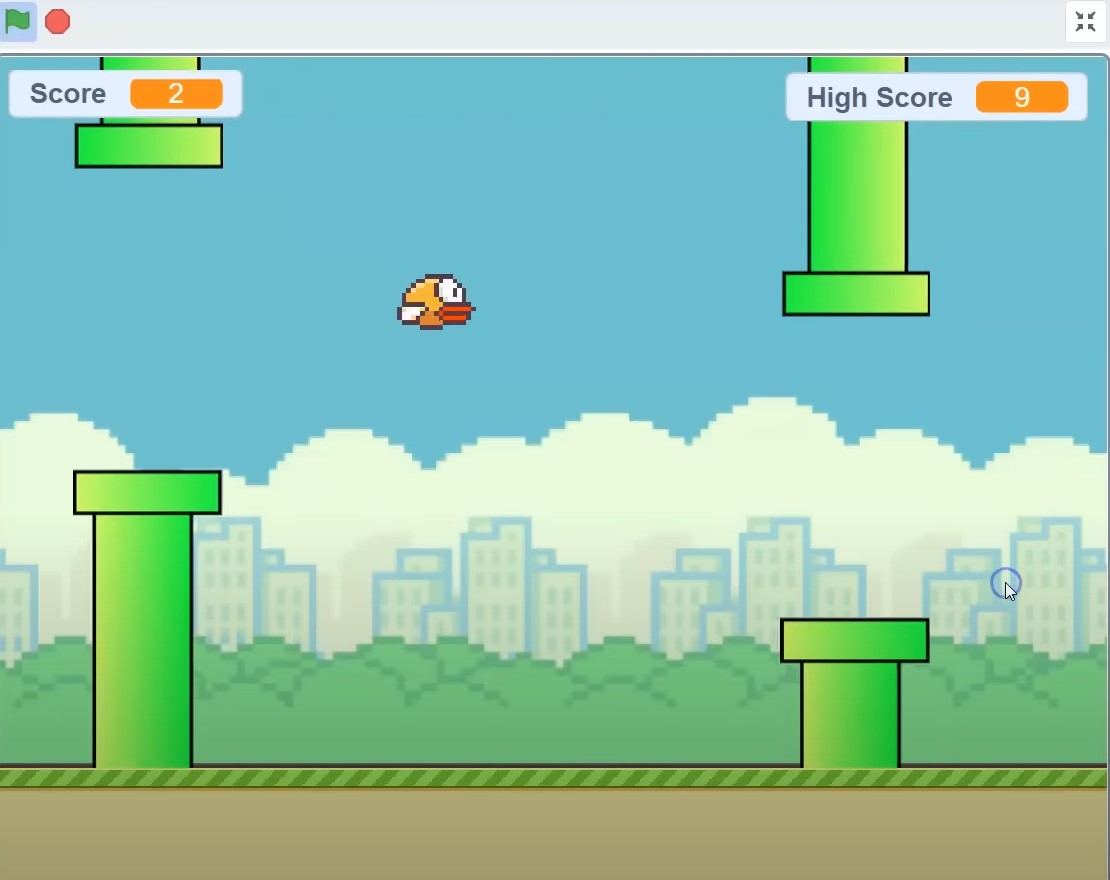
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion
flappy-bird-game · GitHub Topics · GitHub

How to make your HTML5 Games Awesome!
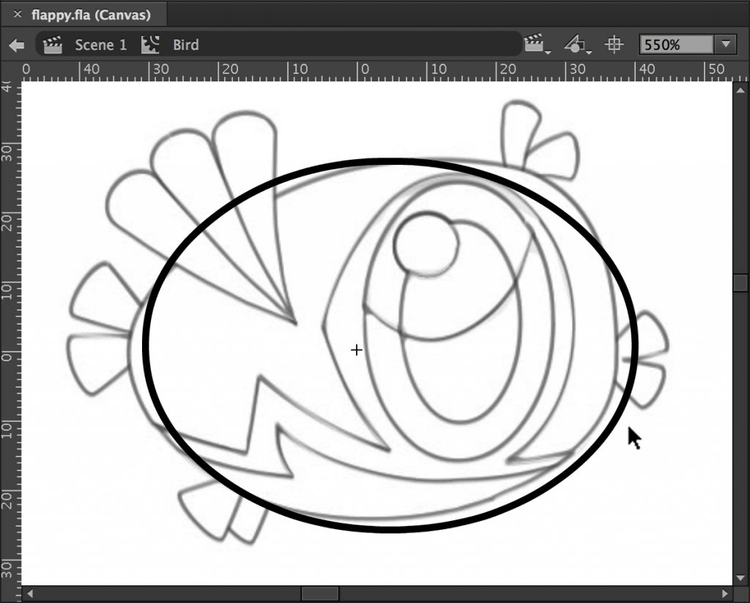
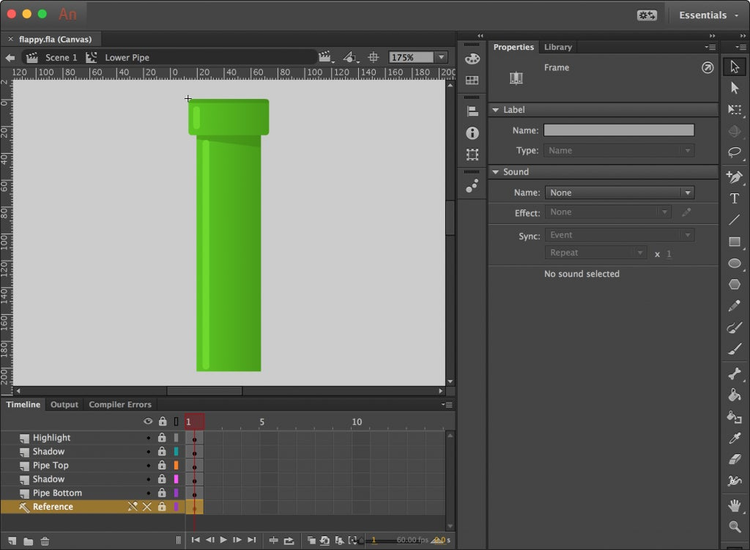
GitHub - ccaleb/flappy-bird-animate-cc-tutorial: A tutorial showing how to create an HTML5 Flappy Bird clone using Adobe Animate CC and the CreateJS suite.

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

How to make your HTML5 Games Awesome!

Failed to assign sprites to 2d UI entities - Help & Support - PlayCanvas Discussion

Converting a Unity3D project to PlayCanvas - Part 1

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

How to make your HTML5 Games Awesome!

Create Flappy Bird clone in Javascript HTML CSS