How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 26 abril 2025


Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel
Client-side data fetching with GraphQL and Next.js API Routes.

Client-side Data fetching using fetch API and SWR with Next.js

Handling data fetching in Next.js with useSWR - LogRocket Blog

How to Build a Blog with the Ghost API and Next.js

Data Fetching: Data Fetching Patterns and Best Practices

Two Forms of Pre-rendering - Pre-rendering and Data Fetching

How to handle loading screens in Next JS - DEV Community

How to build a progress bar indicator in Next.js - LogRocket Blog
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc

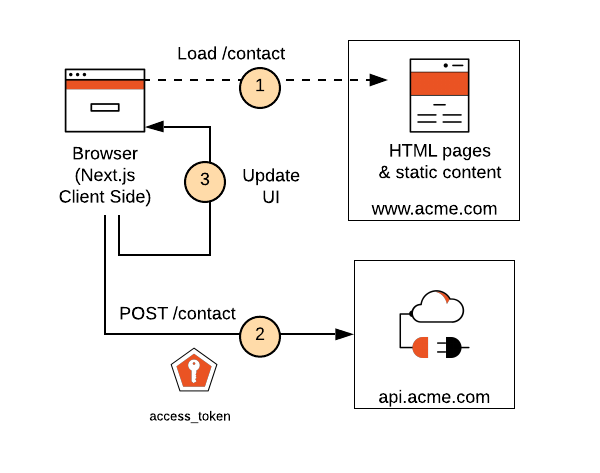
How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

Different forms of Pre-rendering in NextJS - GeeksforGeeks