Custom vertex shader with lambert lights - Questions - three.js forum
Por um escritor misterioso
Last updated 12 março 2025

I’m trying to reuse the fragment of MeshLambertMaterial in my custom vertex shader. Basically my shader is drawing a cylinder between 2 boxes. As you can see from the jsfiddle, the light is not updated correctly, the directional light follows the camera, and if you look from the side you can see the boxes are properly illuminated but the cylinder is not, it is only illuminated from the top. Do I somehow need to recalculate the normals in my vertex shader? How can i do that? https://jsfiddl

Basic GLSL Displacement Shader in Three.js – – JavaScript web development

Backface Directional Lighting - Questions - three.js forum

Shaders from Beginning to End: Personalized Rendering with Lighting Models - Cocos Creator - Cocos Forums

javascript - Three.js: incorrect light on Three.Geometry + LambertMaterial meshes - Stack Overflow
calepin/Graphics/Graphics.md at main · mems/calepin · GitHub

In the Orb (Shaders) - Showcase - three.js forum

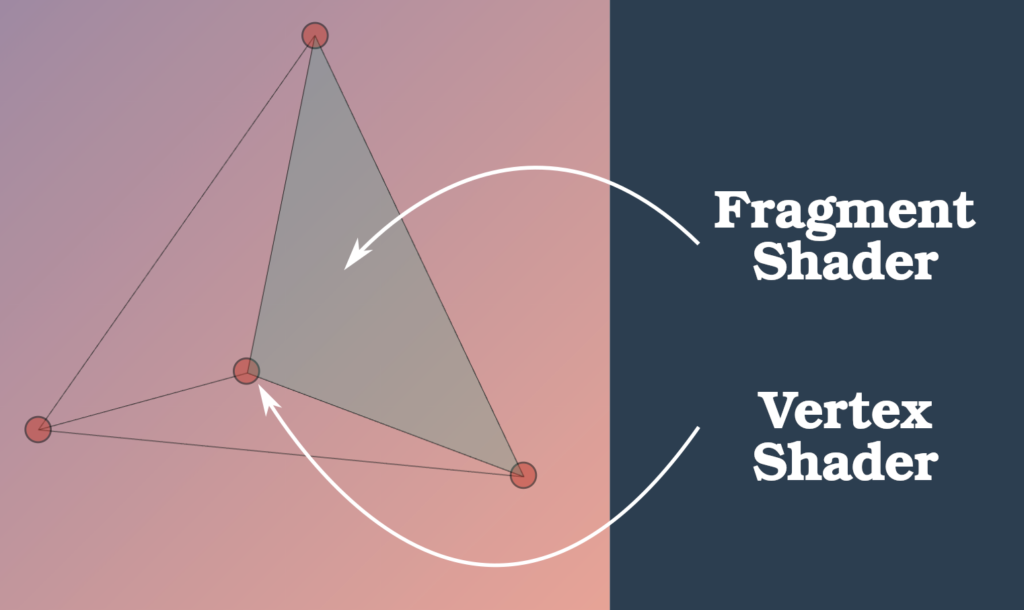
ShaderMaterial and GLSL - Our first Shader - Three.js University

An Introduction to Writing Custom Unity Shaders!

ThreeJS - Introduction to shaders and GLSL programming language

Volumes with space-dependent light intensity - Questions - three.js forum

three.js custom vertex shader + phong fragment shader

Achieve Lambert light model in three.js same as Unity lambert light model - Questions - three.js forum

My Custom Shader Material now supports (almost) all standard material types and all standard material properties including shadows and vertex colors! It also supports custom diffuse color via Fragment Shader along with