Desafio de Projeto: Construindo um Layout Responsivo Para o Site do Discord Com CSS
Por um escritor misterioso
Last updated 26 abril 2025

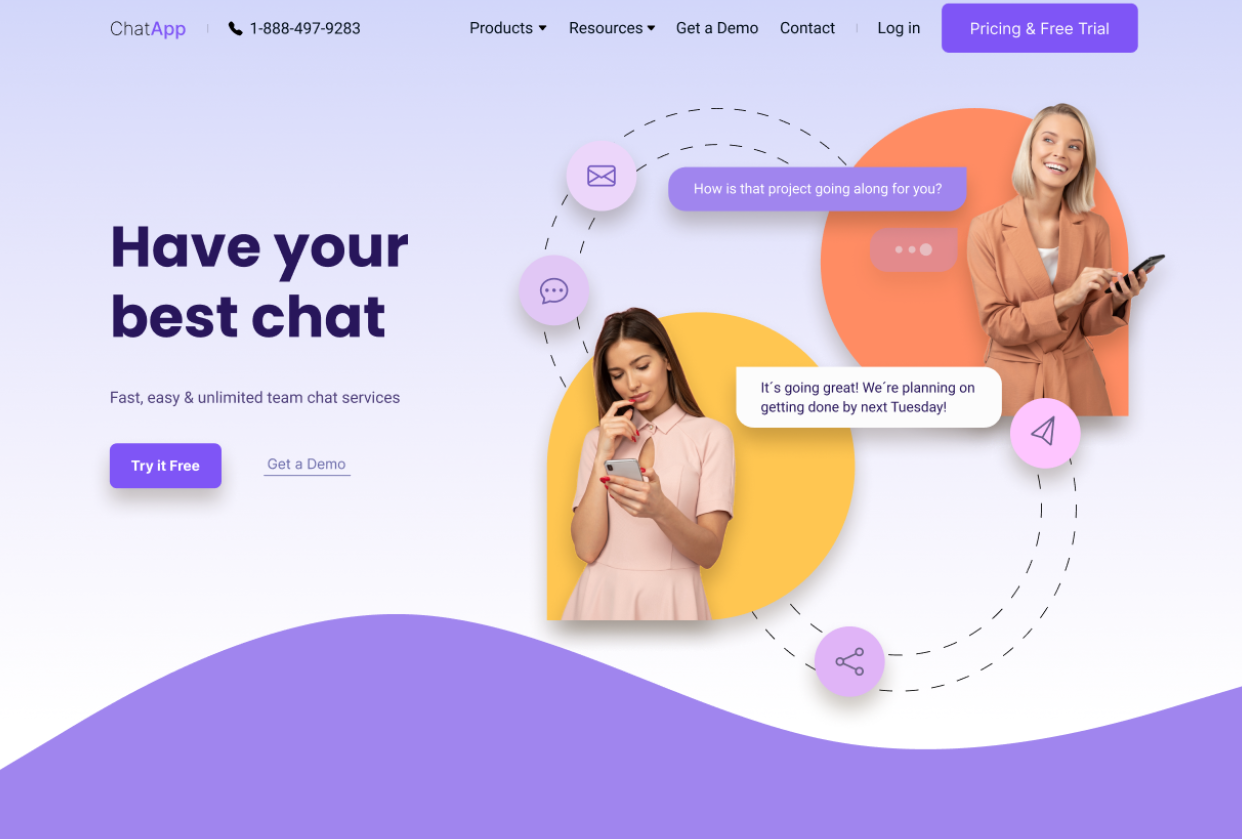
O objetivo desse projeto foi de criar um clone da página do Discord usando os conceitos de Responsividade e Mobile First.Neste projeto codei conf

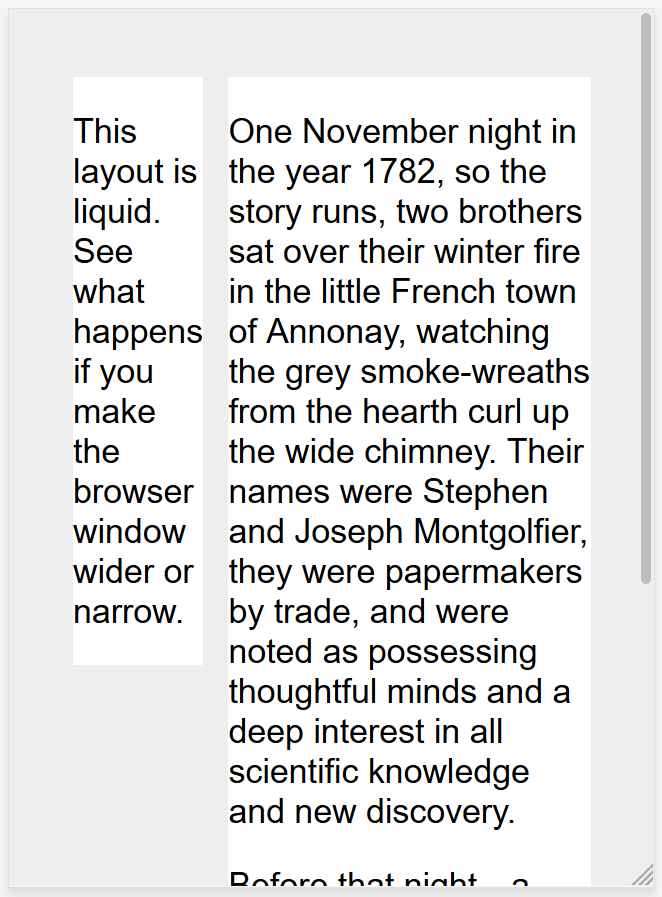
Criando um layout responsivo com CSS Grid e Object-fit

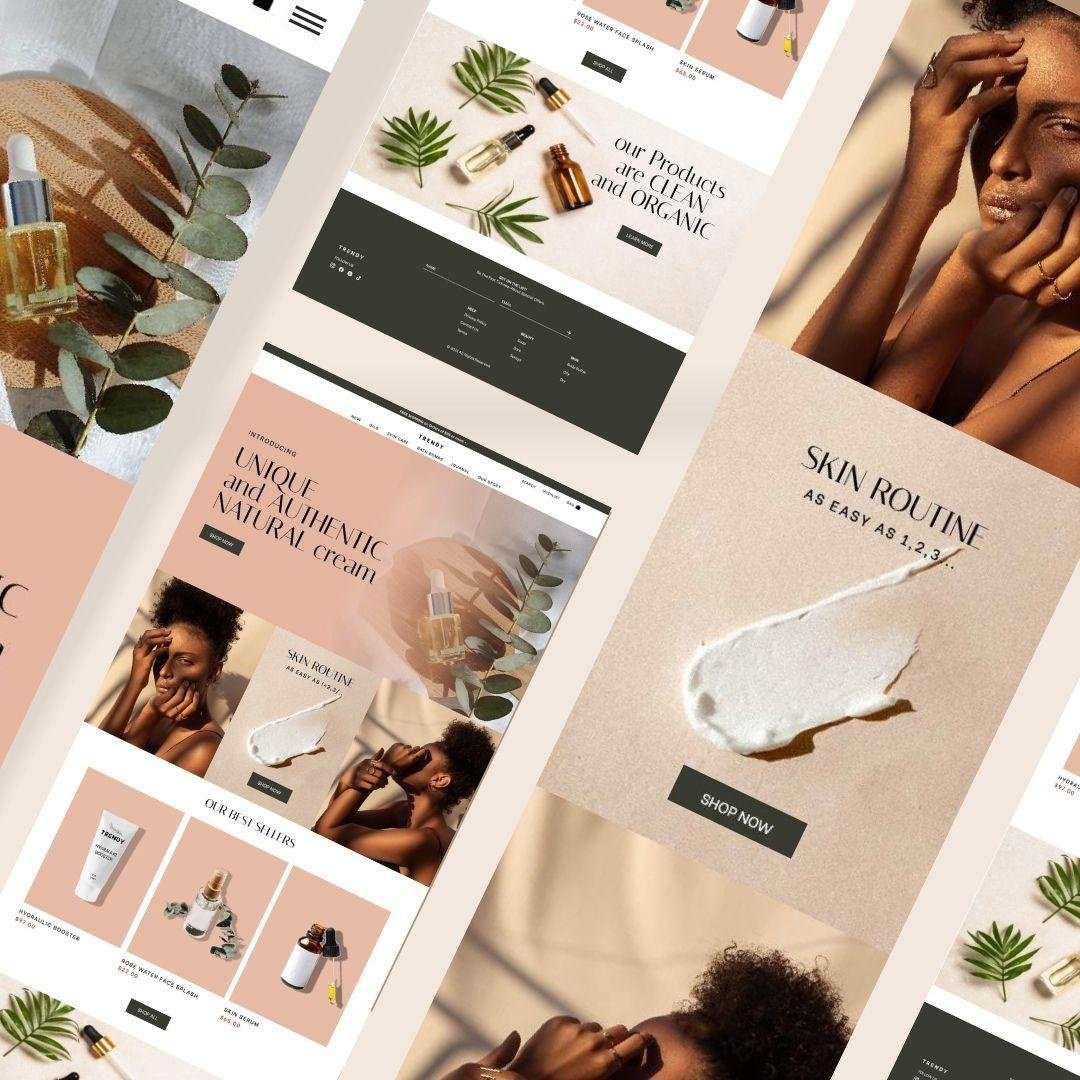
Design de web e interface usando Figma e Webflow

👨🏼💻 Gabriel Milanez no LinkedIn: O que é Mobile-First Design

Freelancers de HTML & CSS - Freela Web

Design Responsivo - Aprendendo desenvolvimento web

Fernando Miranda Domeneghetti It is appallingly obvious that our

Leandro Fialho - Portfólio

Milena Marlim no LinkedIn: #design #minimalismo #menuhamburguer

Curso Online Flutter: aplicando constraints e implementando

html - CSS layout responsivo em colunas - Stack Overflow em Português

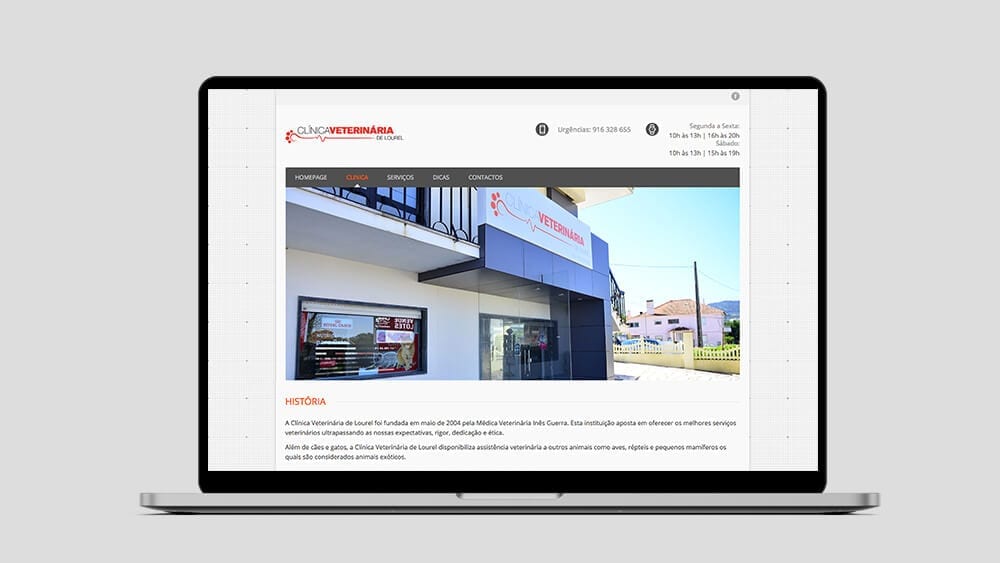
Como criar site responsivo?, Blog

Design de web e interface usando Figma e Webflow









![How To Make A Discord Bot Without Coding [2022]](https://i.ytimg.com/vi/zXeg8JJyt0k/hqdefault.jpg)



/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/V/9/9oUMHdTiC0fwevw0gFaA/galaxy-s21-ultra-3.jpg)





