Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it
Por um escritor misterioso
Last updated 25 abril 2025
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F62iCEHXkAE5fTI.jpg)
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/Xa3nk.png)
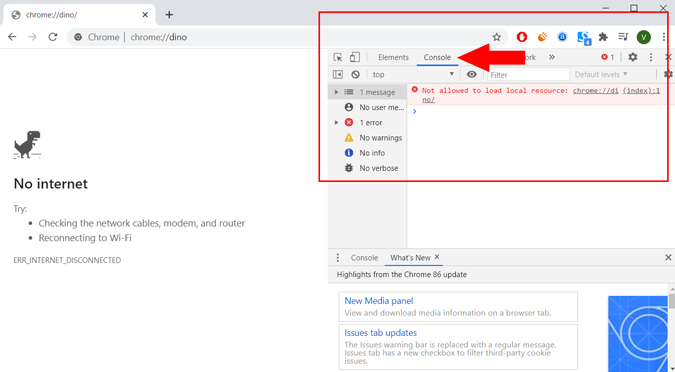
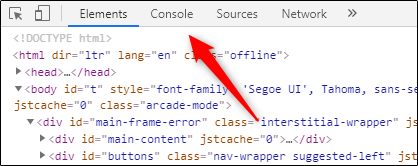
http - Chrome dev tools fails to show response even the content returned has header Content-Type:text/html; charset=UTF-8 - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/a16/a16678d3-c853-45ce-a683-6f970d0014ea/image)
Solved 1 #Write a function called find_coffee that expects
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/k3CEN.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/o3Dg3.png)
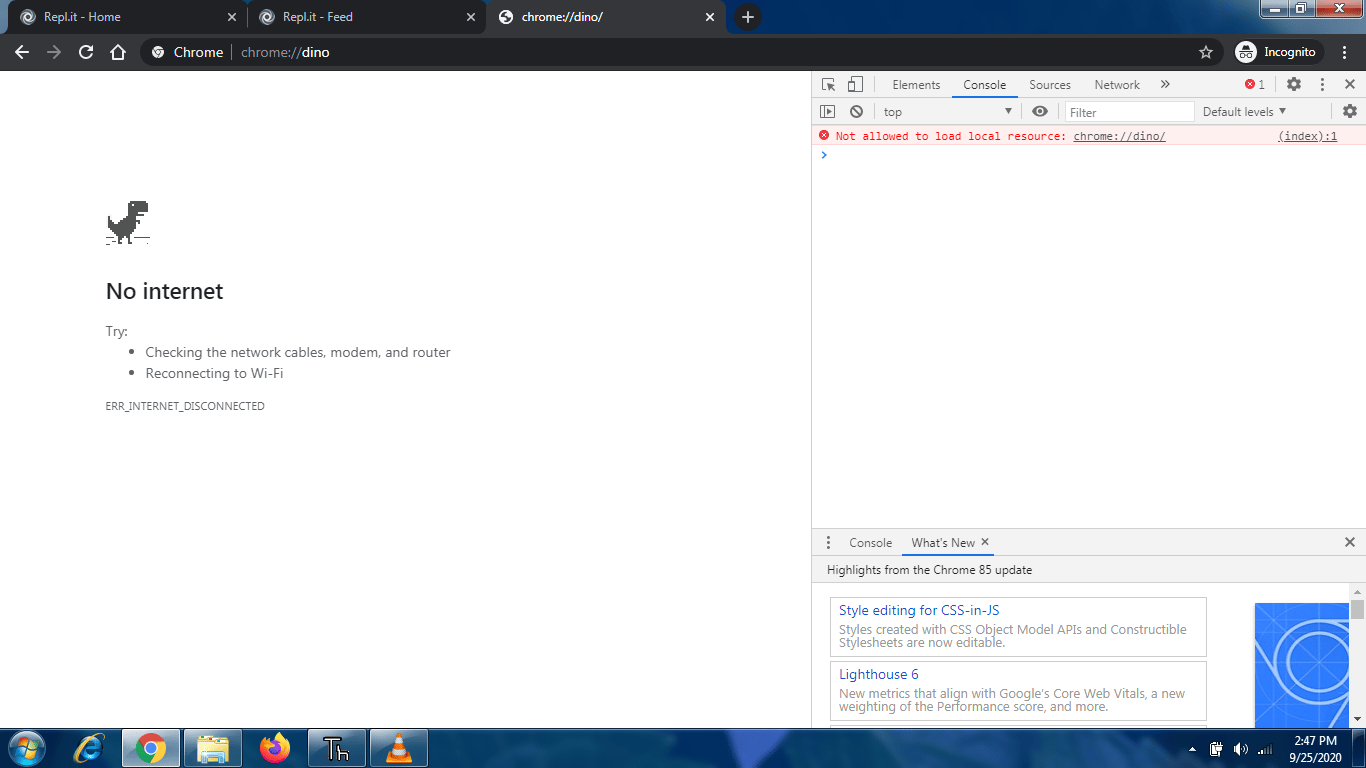
http - Chrome dev tools fails to show response even the content returned has header Content-Type:text/html; charset=UTF-8 - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://powerusers.microsoft.com/t5/image/serverpage/image-id/377883i952E829ED7BFE8F3/image-dimensions/665x295/is-moderation-mode/true?v=v2)
Solved: Expected Record Value error with dropdowns in form - Power Platform Community
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/21286480/85105050-5873fe00-b23c-11ea-9a5e-bacc899b7a1e.png)
waiting for DevTools protocol response has exceeded the allotted time. (Method: Network.clearBrowserCache) · Issue #10996 · GoogleChrome/lighthouse · GitHub
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://groups.google.com/group/v8-users/attach/88d3a069770e2/Screen%20Shot%202018-09-13%20at%2017.08.09.png?part=0.1&view=1)
ChromeDevTools connected to Inspector, but error responses missing native JS functions?
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/1HNWA.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/media/29d/29d8248a-d0e7-4fd3-9660-8afcec5d4f9c/phpgsLSjd)
Solved #Write a function called find_coffee” that expects a
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/21286480/85197738-92650300-b315-11ea-8e2e-f025bbe5c02a.png)
waiting for DevTools protocol response has exceeded the allotted time. (Method: Network.clearBrowserCache) · Issue #10996 · GoogleChrome/lighthouse · GitHub
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/bSqaY.png)
Source Code Tab in Chrome Developer Tools no longer pops up the value when hovering over a variable - Stack Overflow